Have a Question?
Chatbot – Integrando o Botpress com o Rocket.Chat
Desenvolvemos esta integração com a finalidade de fazer com que um chatbot criado no Botpress responda a chats do Omnichannel do Rocket.Chat.
Primeiramente, se você ainda não viu como criar um chatbot com o Botpress e até mesmo como rodar um Botpress, sugiro que primeiro você veja os artigos abaixo, pois utilizaremos o exemplo da URA para esta integração:
docker-compose.yml para Botpress
Criando um Chatbot simples em formato de URA com o Botpress
Habilitando o App de integração no Rocket.Chat
Acesse a administração do Rocket.Chat e execute os seguintes passo:

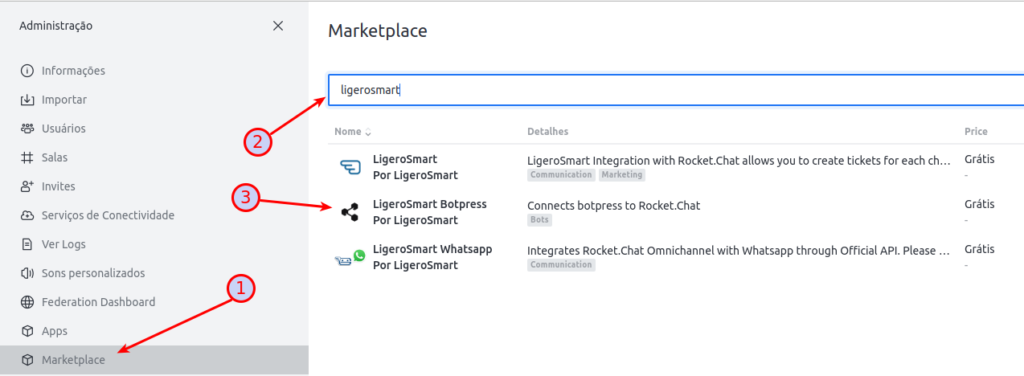
1 – Vá para o Marketplace
2 – Procure por ligerosmart
3 – Clique em LigeroSmart Botpress
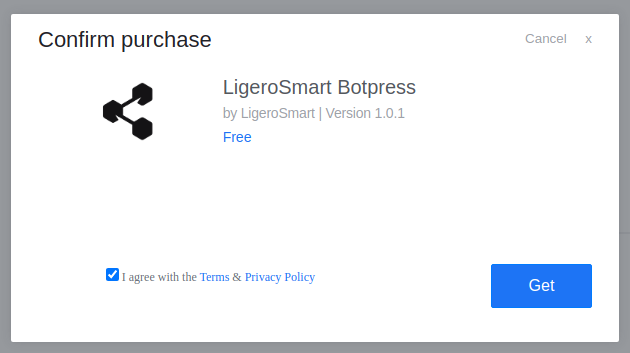
Na tela a seguir, confirme que está de acordo com os termos e políticas e clique em “Get”:

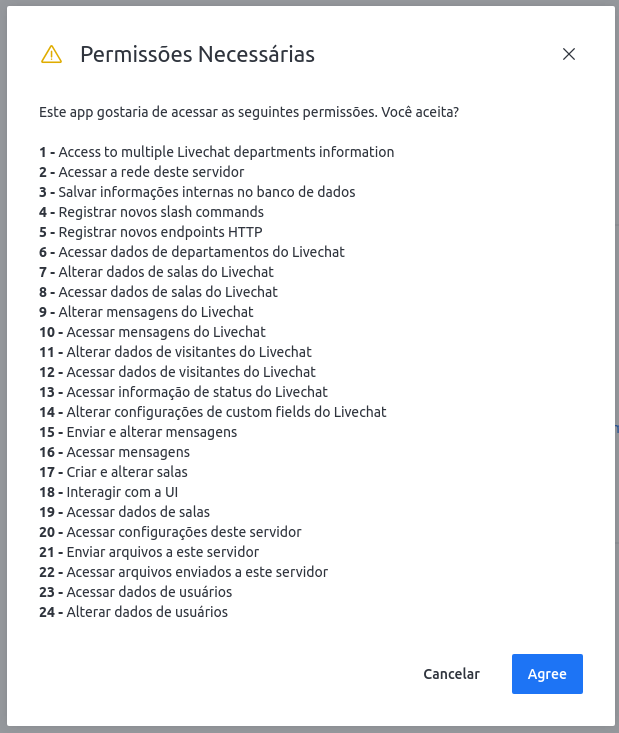
Em seguida, confirme as permissões clicando em “Agree”:

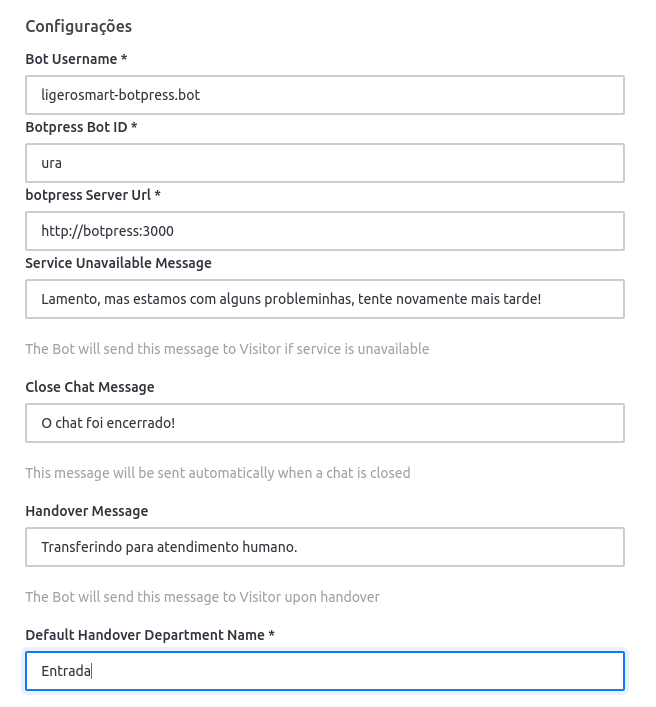
Agora preencha os campos da tela de configurações do APP:

Importante: Ao instalar o aplicativo, o próprio Rocket.Chat já cria um usuário. Basta então colocá-lo no campo Bot Username: ligerosmart-botpress.bot (Você pode associar com outro usuário se preferir)
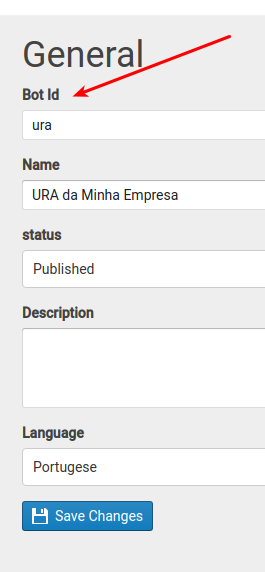
O Botpress BOT ID, é o ID de seu Bot criado no Botpress. Você pode consultá-lo lá nas configurações de seu Bot, no próprio Botpress:

Finalmente, a URL, pode ser a URL interna de seu botpress. O ideal é realmente não expor seu bot para o mundo externo 🙂
No “Default Handover Department”, você pode colocar um departamento padrão do Omnichannel para alguns casos de transferência, porém, é raro disso acontecer.
Não esqueça de clicar em “Salvar alterações” no canto superior direito.
Ajustando o papel do usuário bot no Rocket.Chat
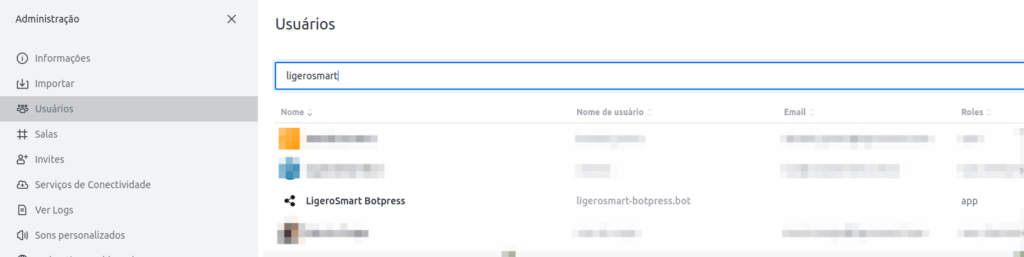
Agora é necessário que você ajustes o papel do usuário ligerosmart-botpress.bot para que ele efetivamente seja reconhecido como tal! Acesse a Administração, em seguida “Usuários”:

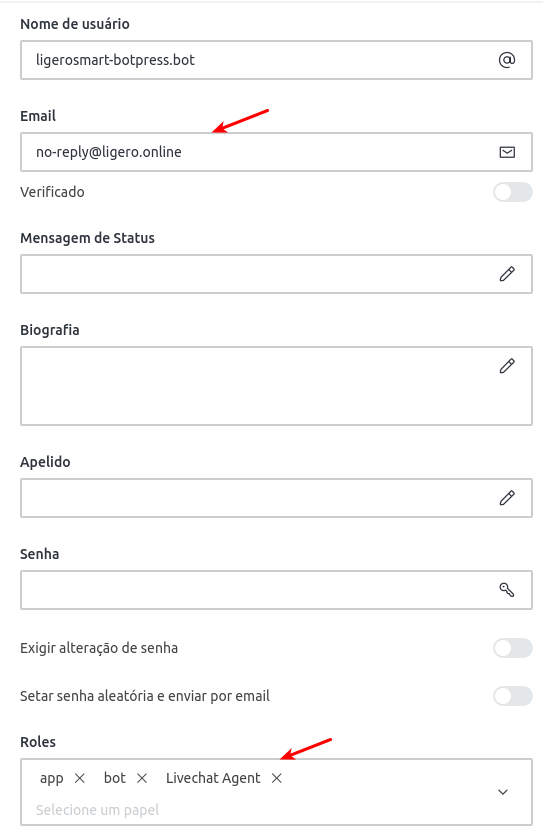
Pesquise por ligerosmart, clique no usuário LigeroSmart Botpress, em seguida em “Editar” e adicione os papeis bot e Livechat Agent:

Importante: Você vai precisar definir um e-mail para o usuário antes de conseguir salvar.
Além disso, você pode também customizar o nome do usuário e o Avatar do Bot nesta mesma tela.
Ajustes no Omnichannel
Para delegar novos chats ao Bot, você precisará ajustar uma configuração no roteamento do Omnichannel.
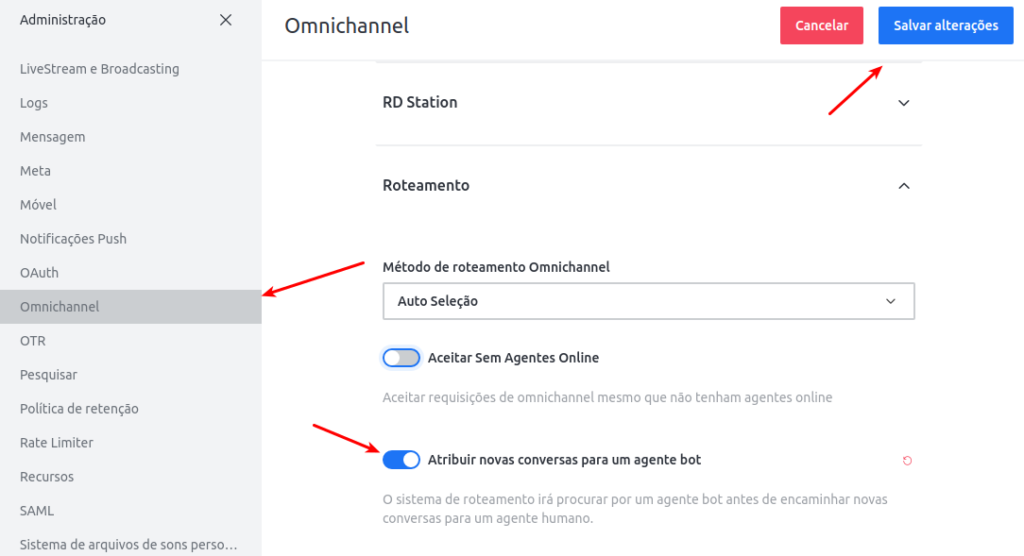
Acesse então Administração -> Omnichannel. Procure pela seção “Roteamento” e Habilite a opção “Atribuir novas conversas para um agente bot”:

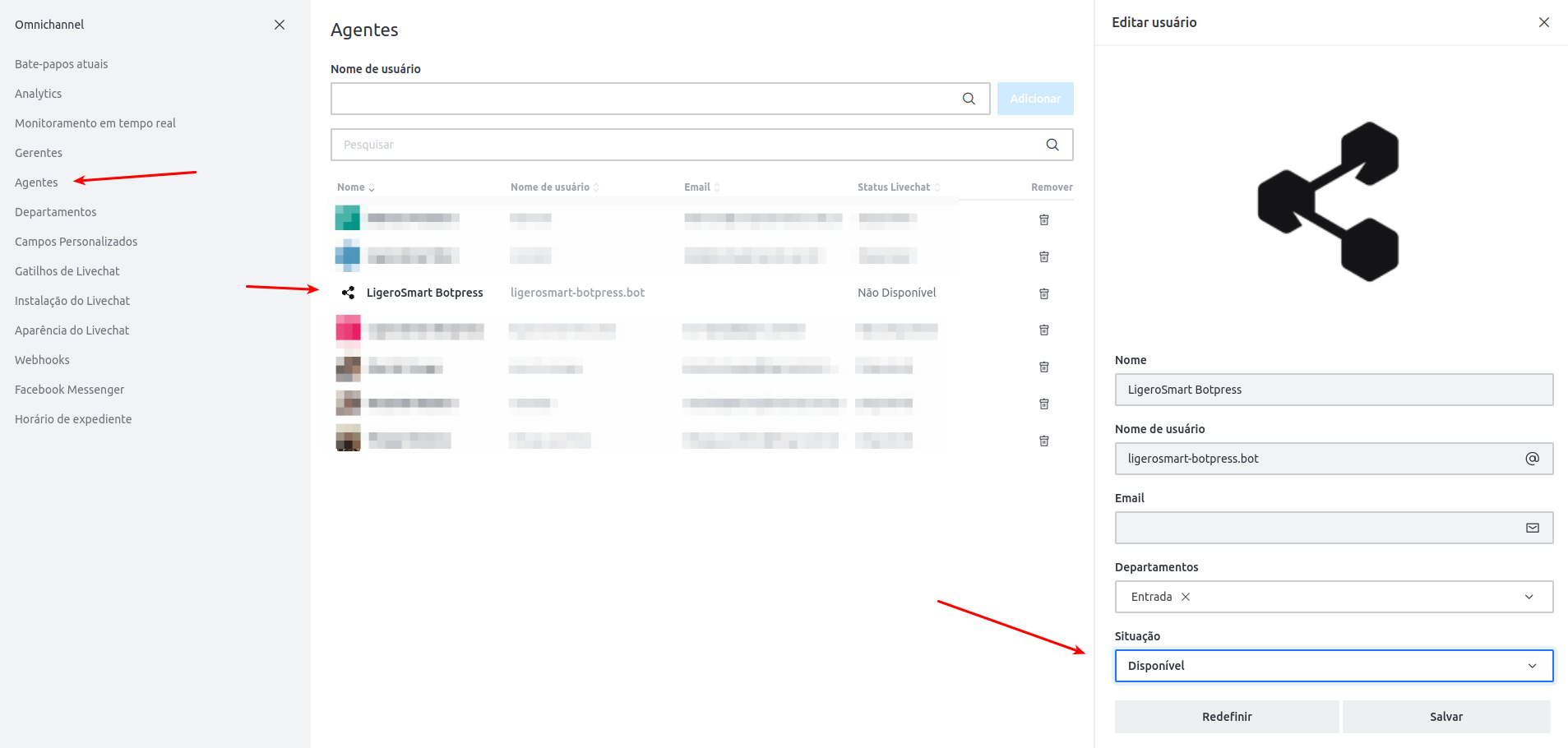
Precisamos também ajustar o status do bot para “Disponível”. Para isso, acesse Omnichannel -> Agentes -> LigeroSmart Botpress -> Editar
Certifique a “Situação” do agente está “Disponível”, caso contrário, ajuste-a.

Testando o cenário
Finalmente, vamos acessar o Omnichannel e criar nosso primeiro departamento para realizar os testes iniciais.
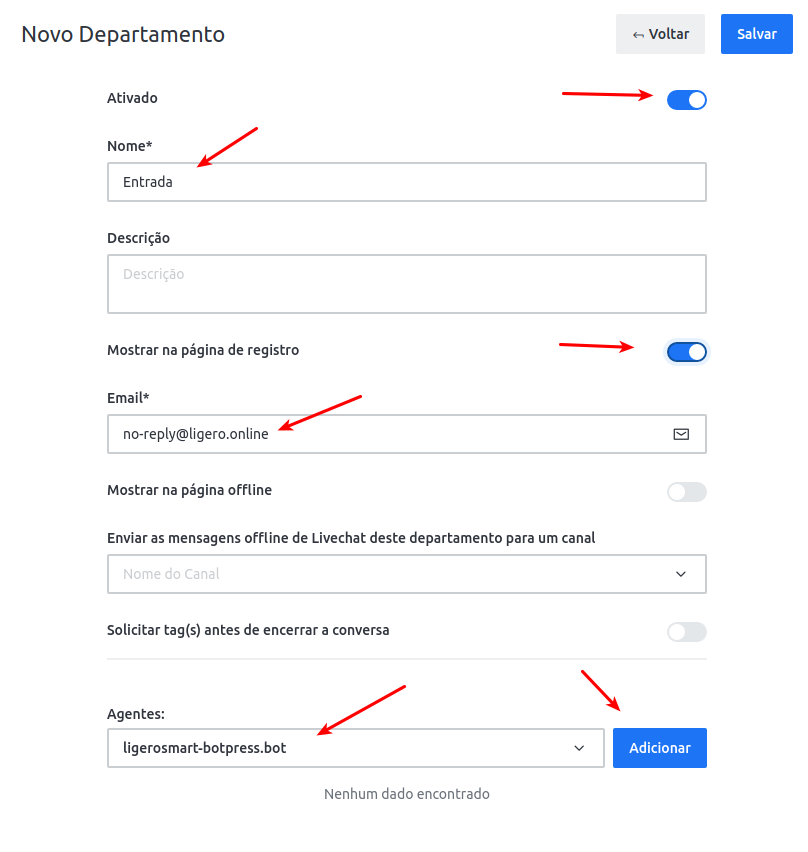
Acesse Omnichannel -> Departamentos -> “+ Novo”
Preencha os campos conforme a seguir:

Importante: Não esqueça de clicar em “Adicionar” nos Agentes para adicionar o Bot neste departamento.
Clique em Salvar após o preenchimento.
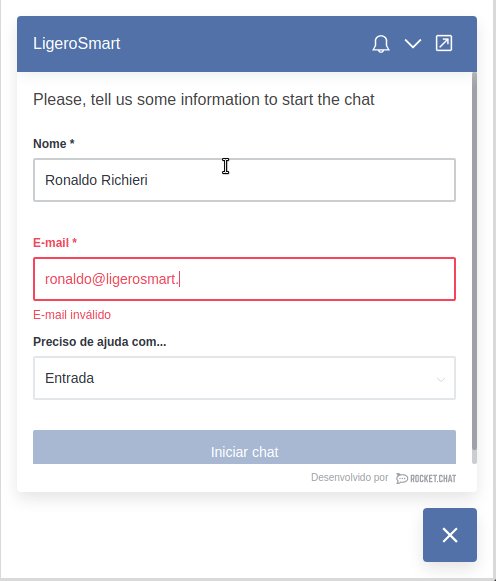
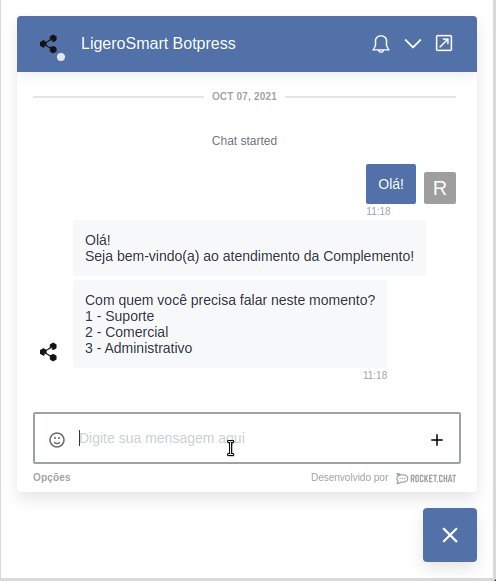
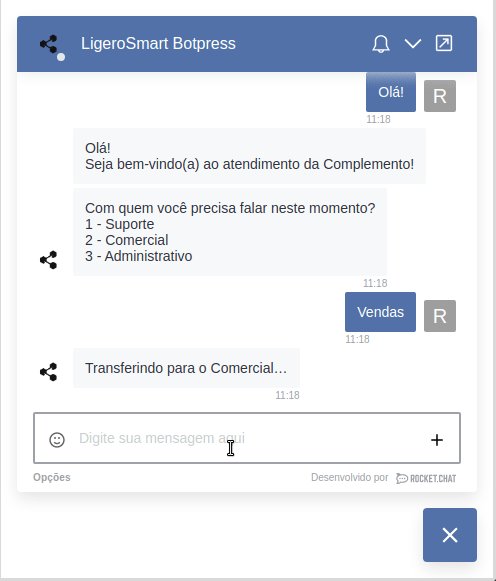
Para realizar nosso primeiro teste, acesse o livechat do seu Rocket.Chat. Basta colocar “/livechat” no final do endereço do seu servidor Rocket.Chat:
https://meurocket.minhaempresa.com/livechat

Com isso concluímos este artigo.
No próximo, iremos mostrar como efetivamente realizar a transferência entre departamentos no Rocket.Chat e concluir nossa URA.