Have a Question?
Criando um Chatbot simples em formato de URA com o Botpress
Neste tutorial, iremos apresentar uma forma simples de criar uma URA com o Botpress, que irá por sua vez direcionar o visitante a um departamento no Rocket.Chat.
Aqui, iremos simplesmente mostrar uma saudação, uma lista de opções e deixaremos para um próximo tutorial a parte de integração com o Rocket.Chat, tanto para interação quanto para a transferência para um humano.
Configurando o Fluxo
Primeiramente, faça login no seu Botpress e vá para “Create Bot” -> “New Bot”

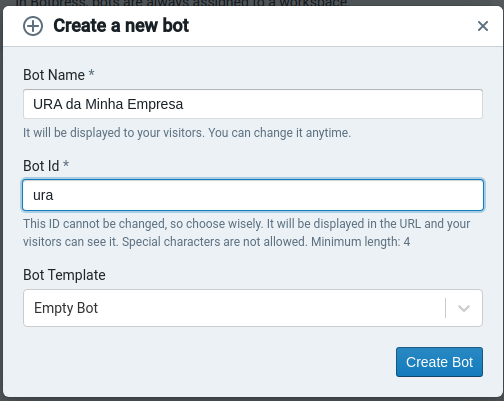
Preencha com um nome do bot, id e escolha o template “Empty Bot”. Clique em “Create Bot”
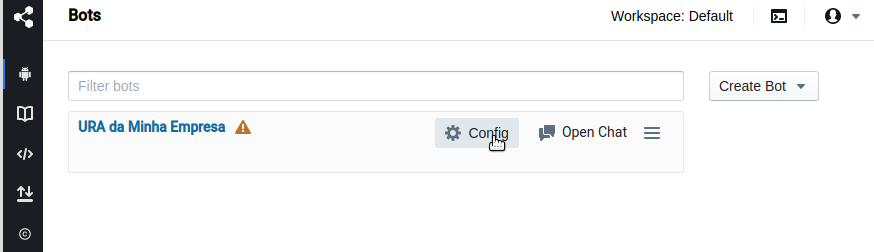
Vamos primeiramente definir o idioma padrão do Bot. Clique em Config:

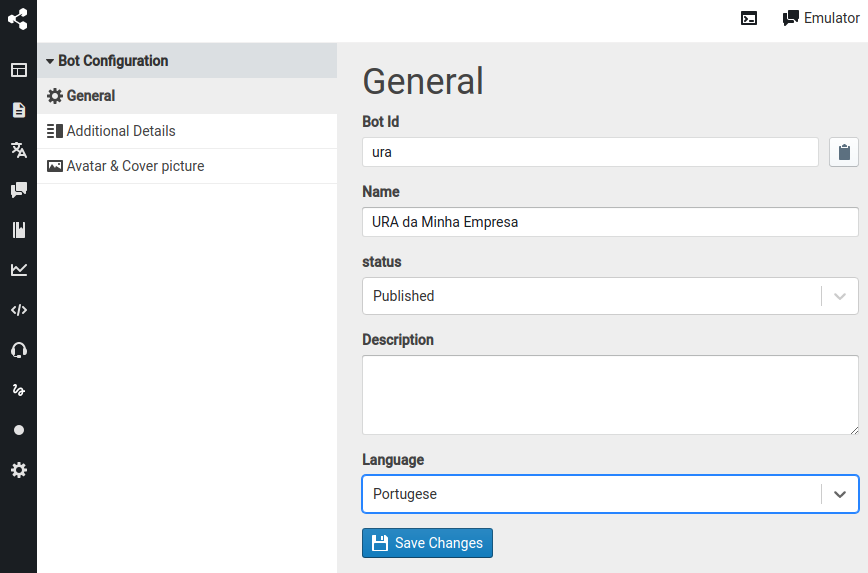
Altere o idioma e clique em “Save Changes”:

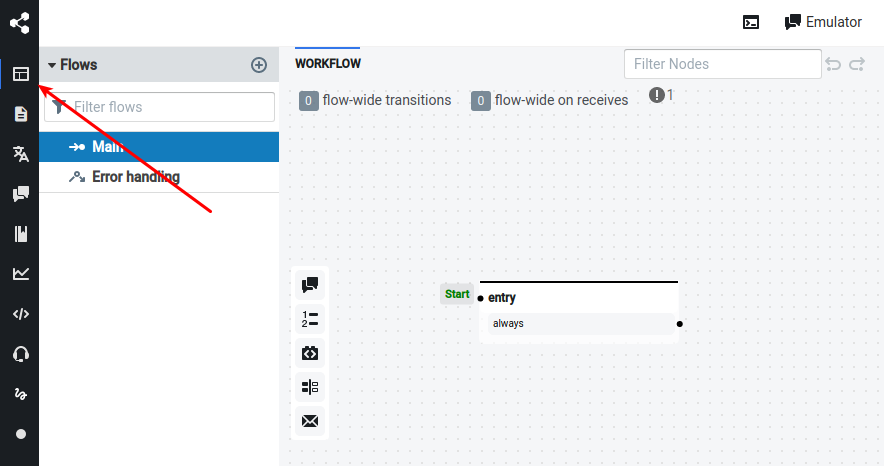
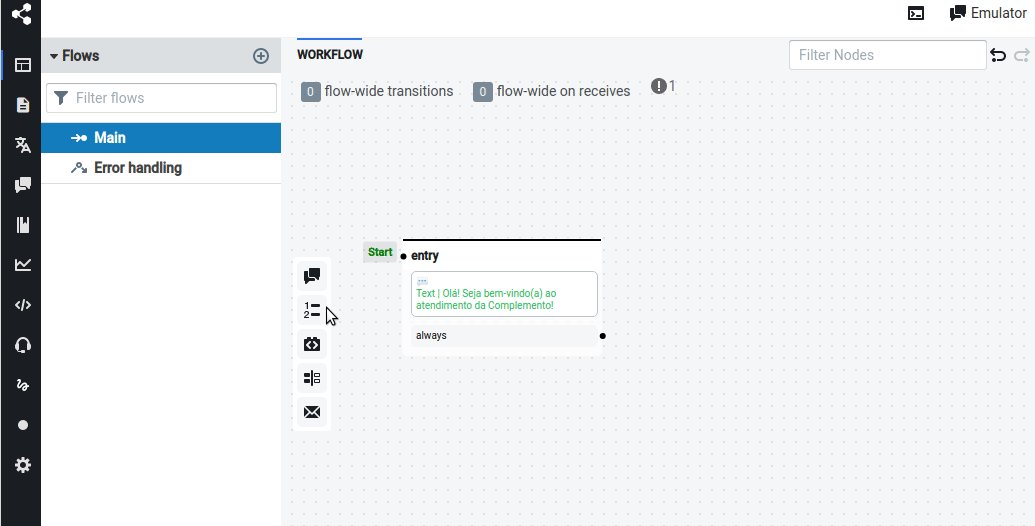
Agora vamos para a parte de desenhar os fluxos, embora nosso bot, na prática, só precise de um ou duas passos. Clique no botão de “Flows”:

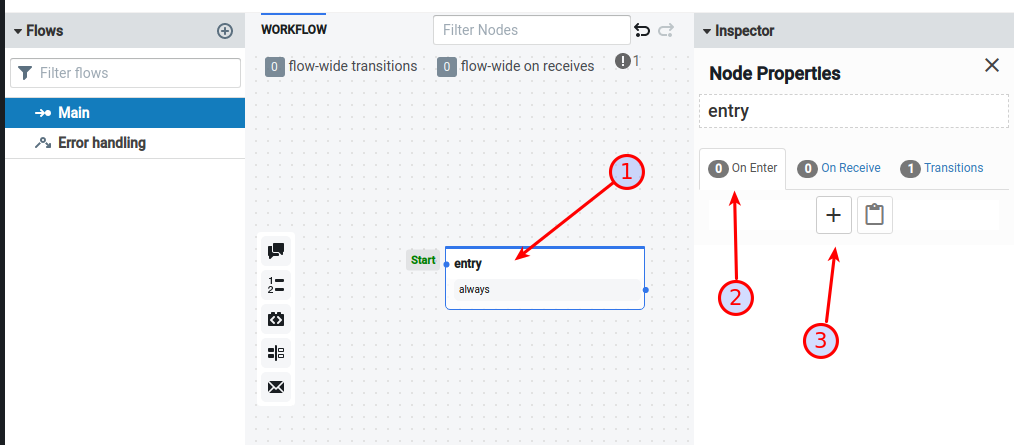
Agora vamos adicionar uma saudação aos visitantes:

1 – Clique em cima do nó “entry”
2 – Certifique-se que você está na aba “On Enter”
3 – Clique no sinal de “+” para adicionar um texto.
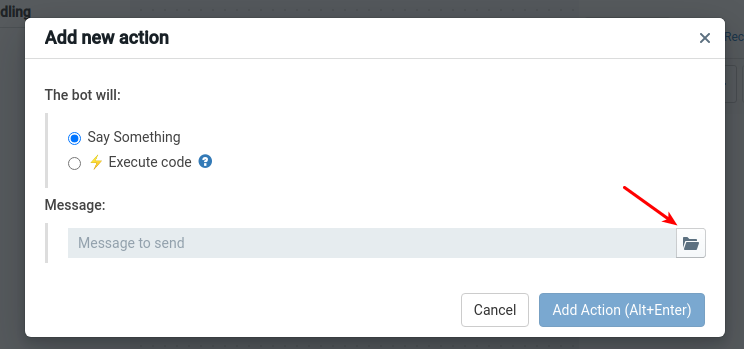
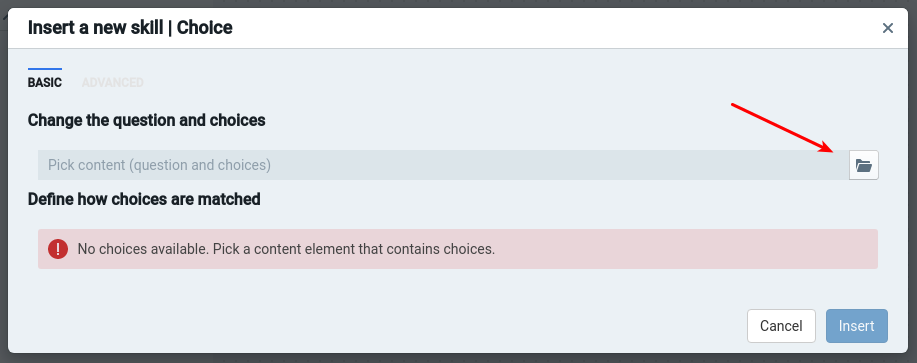
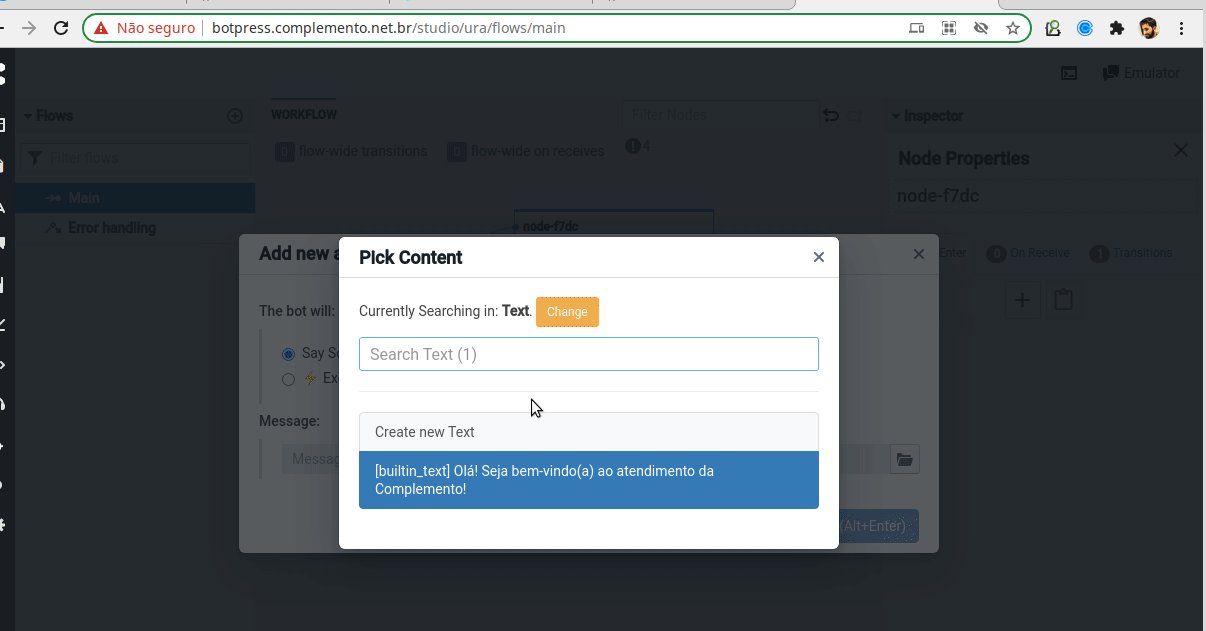
Um popup irá aparecer e você deve clicar na “Pastinha” para selecionar o elemento que será adicionado. Neste caso, ainda iremos criar o texto:

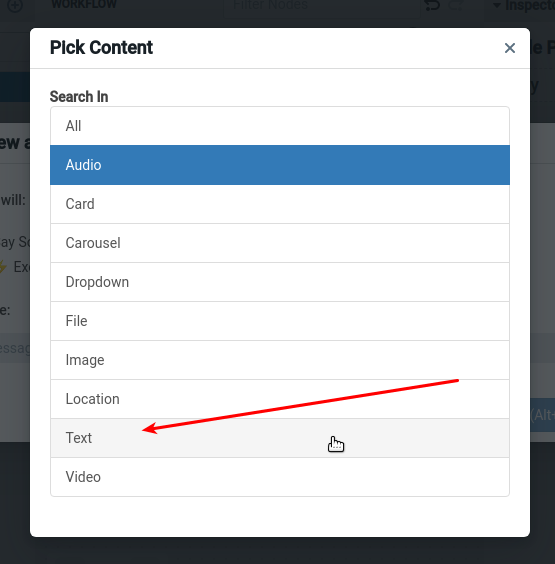
Clique em “Text”

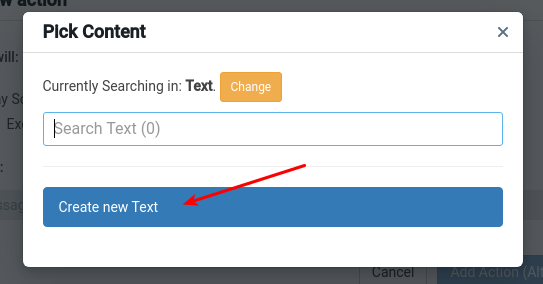
Clique em “Create new Text”:

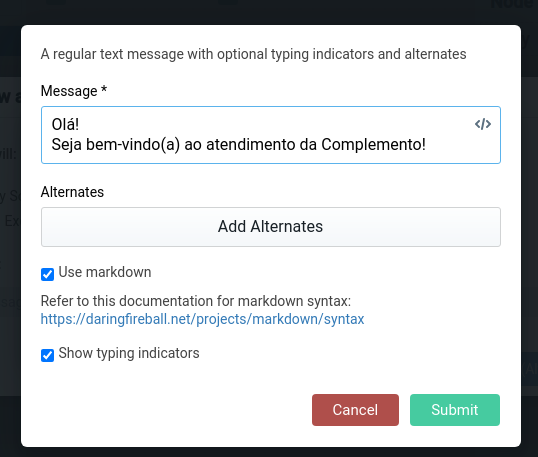
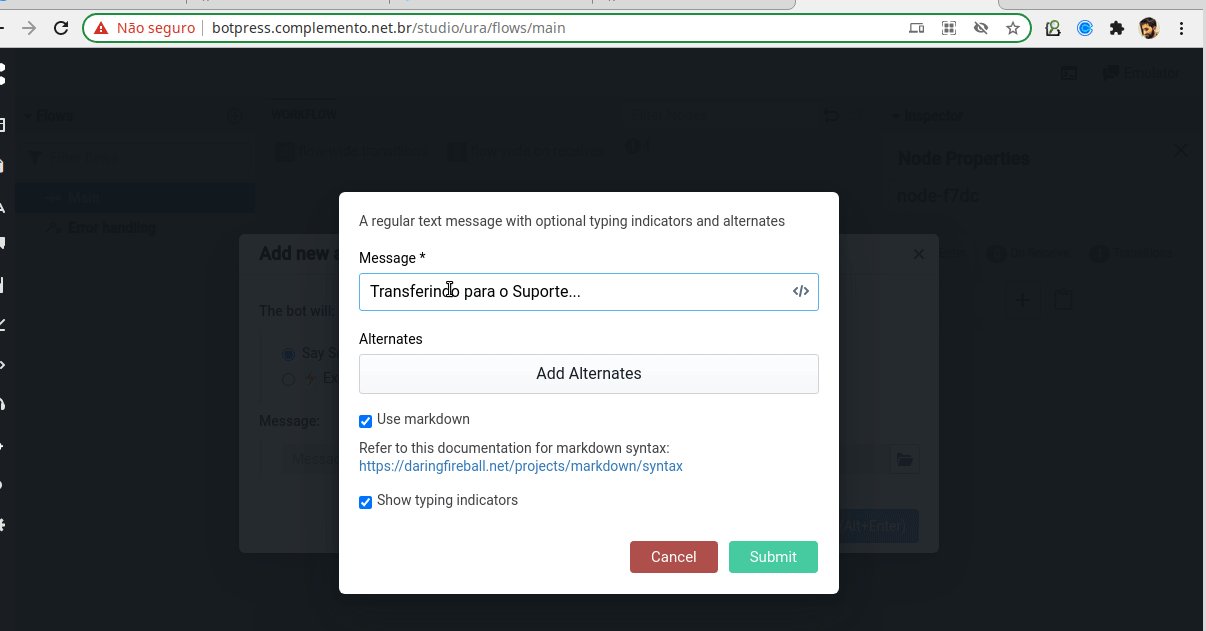
Adicione o texto e clique em “Submit”:

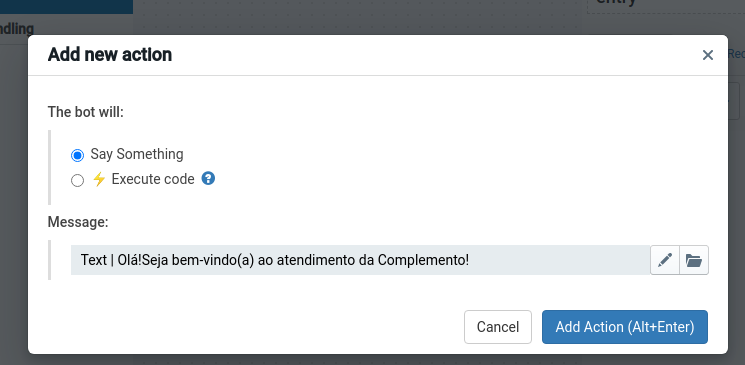
Finalmente, clique em “Add Action”:

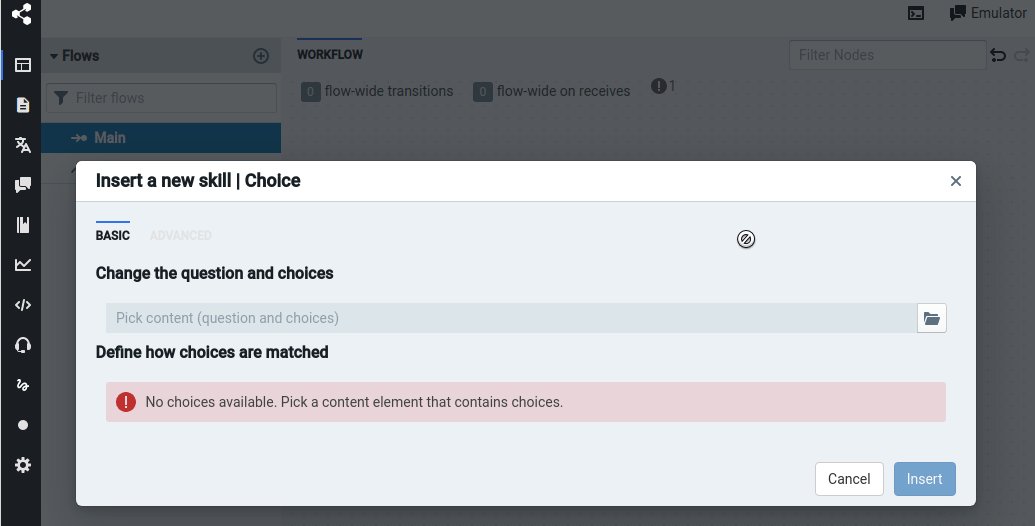
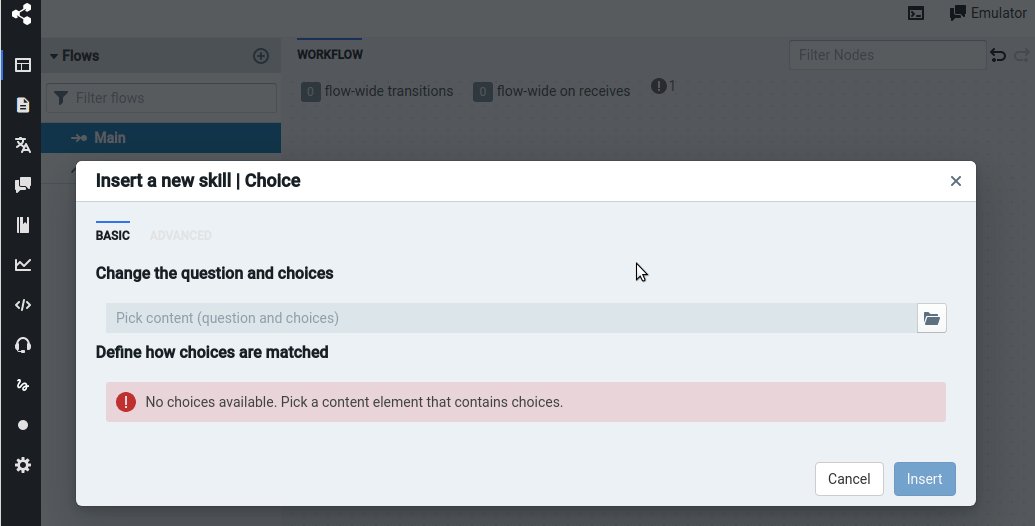
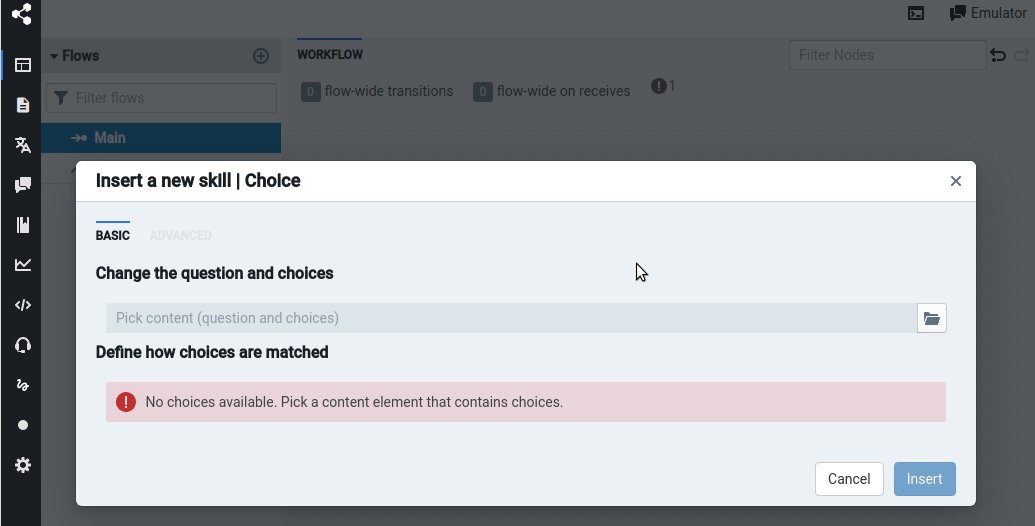
Agora, vamos adicionar uma nova skill, que permitirá ao usuário selecionar o departamento que irá prosseguir com o atendimento. Vamos então clicar e arrastar uma skill “Choice” para dentro do diagrama:

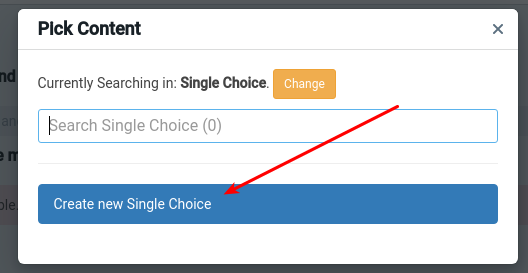
Agora vamos configurar uma nova skill do tipo “Choice”. Clique na Pastinha e, em seguida, “Create single Choice”:


Neste exemplo, nossa URA terá 3 encaminhamentos: Suporte, Comercial ou Administrativo.
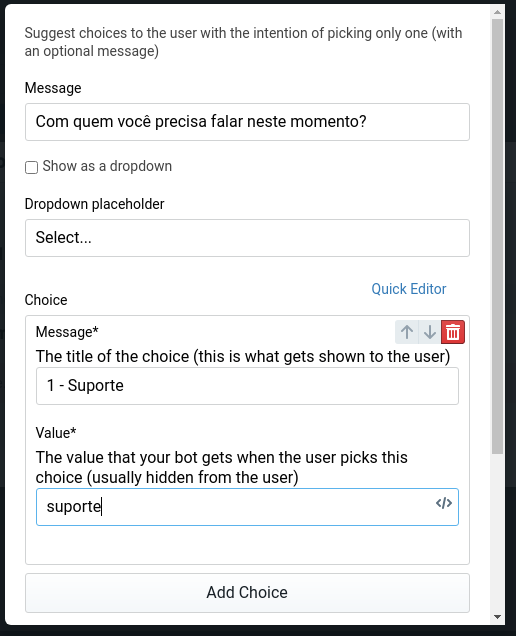
Inicialmente, preencha os campos abaixo e clique em “Add Choice” duas vezes para totalizar 3 opções:

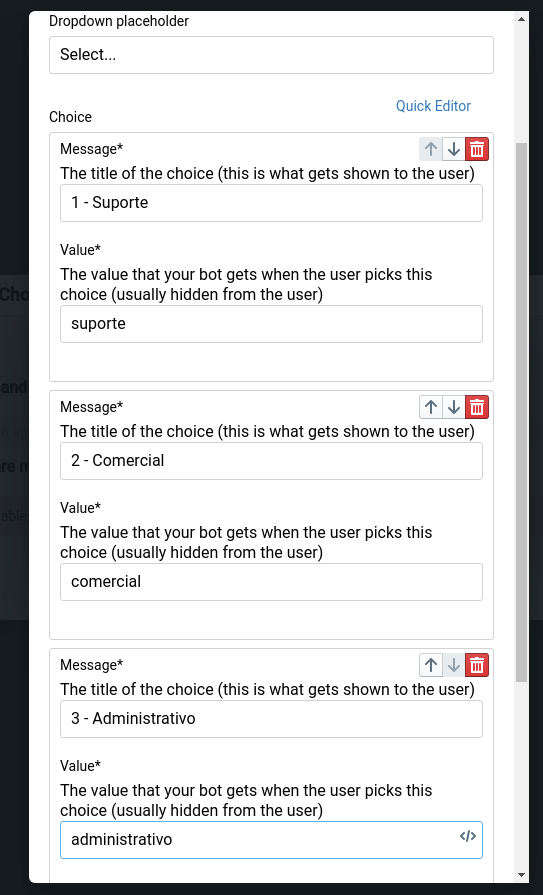
O resultado final vai ficar assim:

Clique então em “Submit” no final desta tela.
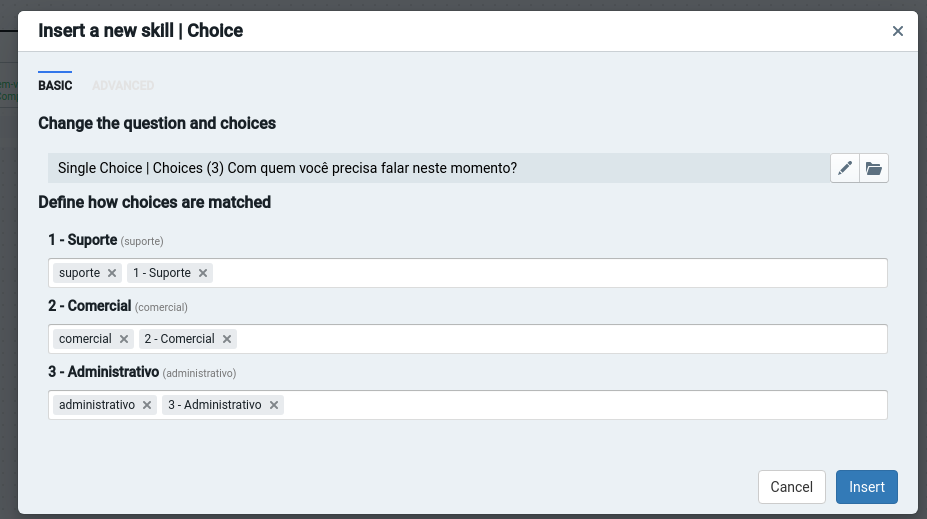
O Botpress irá apresentar a seguinte tela já com algumas formas de reconhecimento das escolhas:

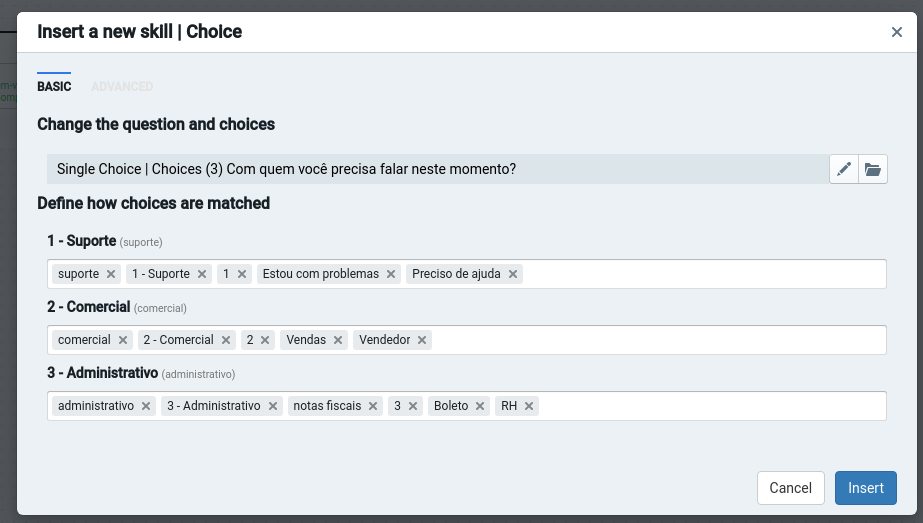
Você pode agora então complementar com algumas opções a mais, digitanto e pressionando Enter para separá-las:

Clique em “Insert” quando tiver finalizado.
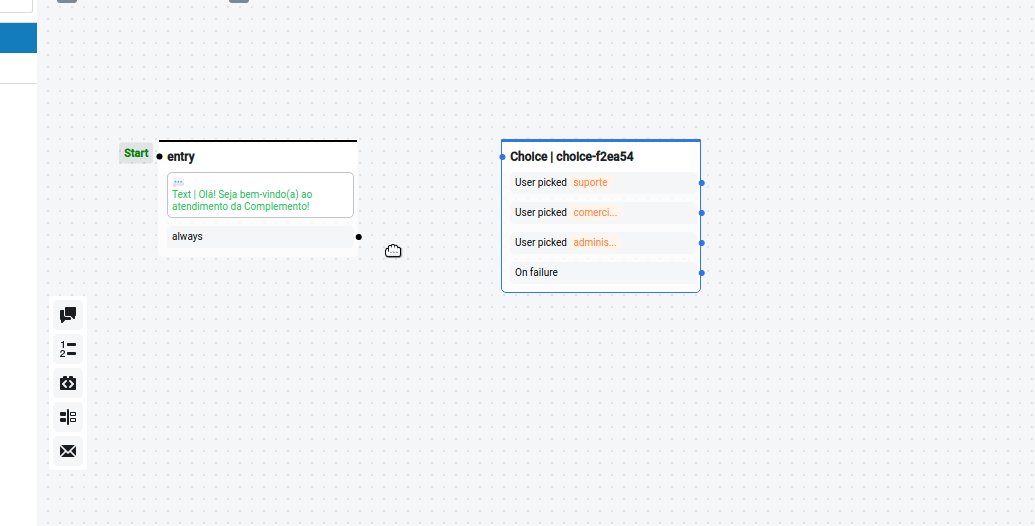
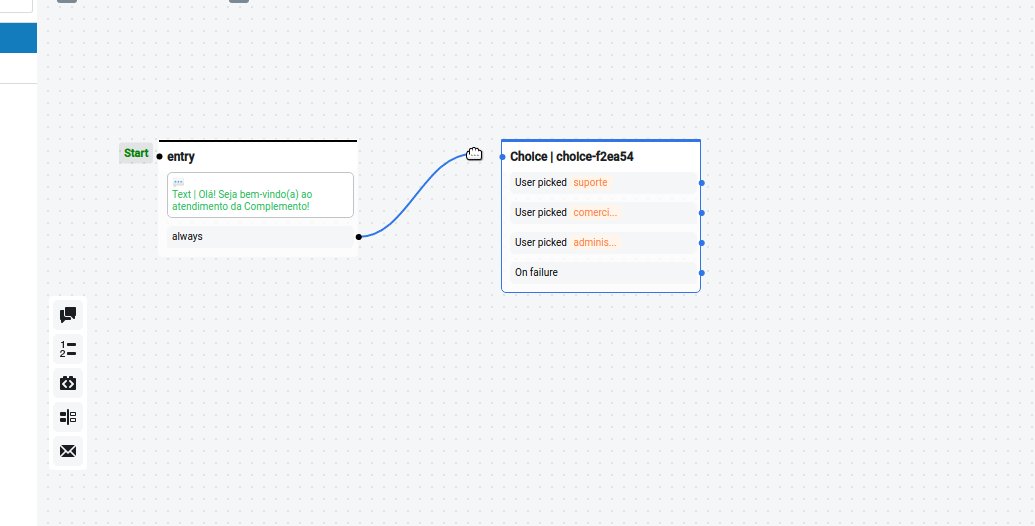
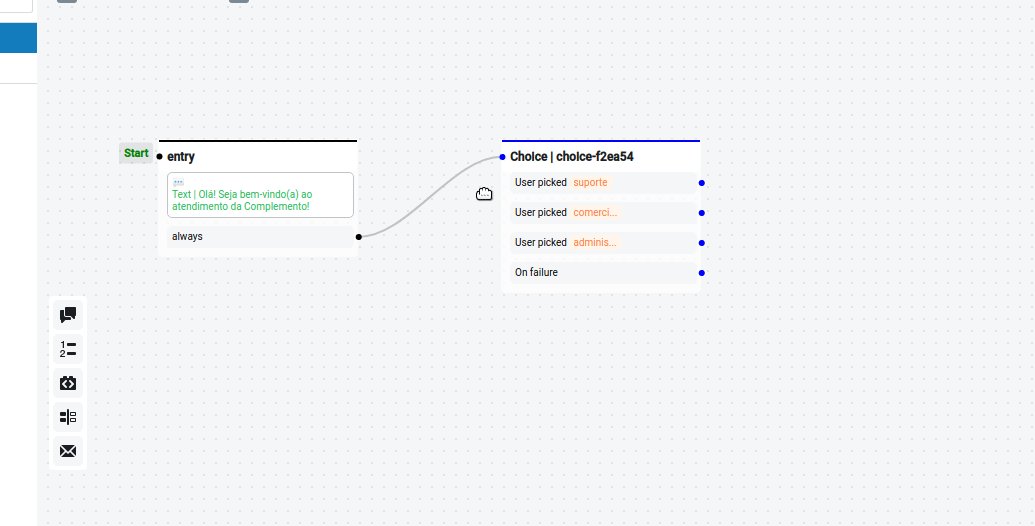
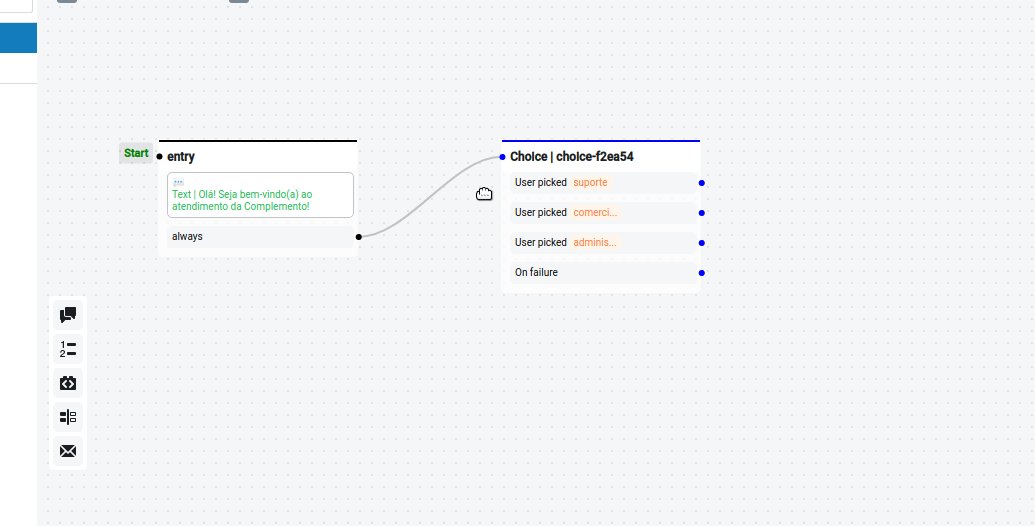
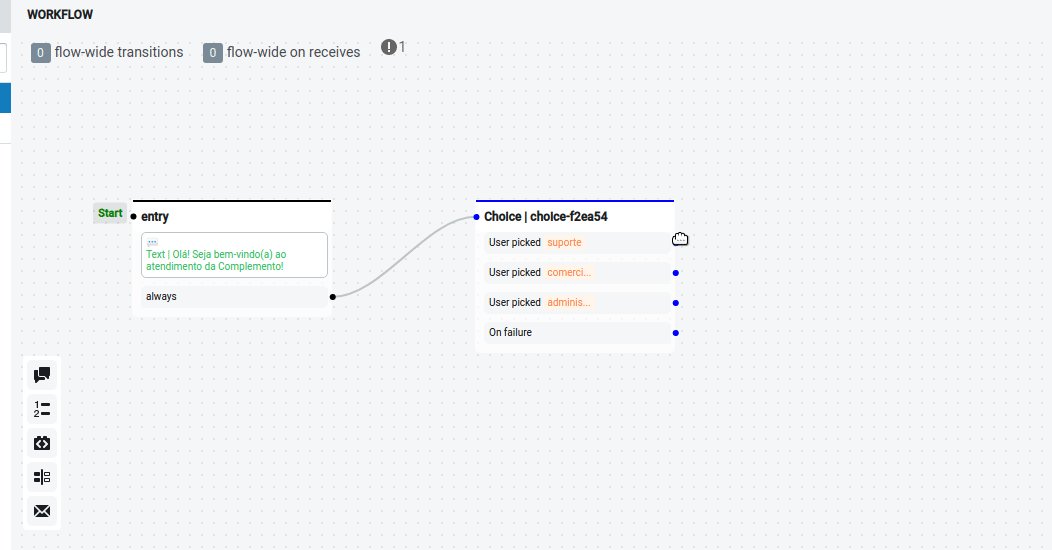
Agora, conecte a entrada “entry” com a nova skill “Choice” inserida no diagrama:

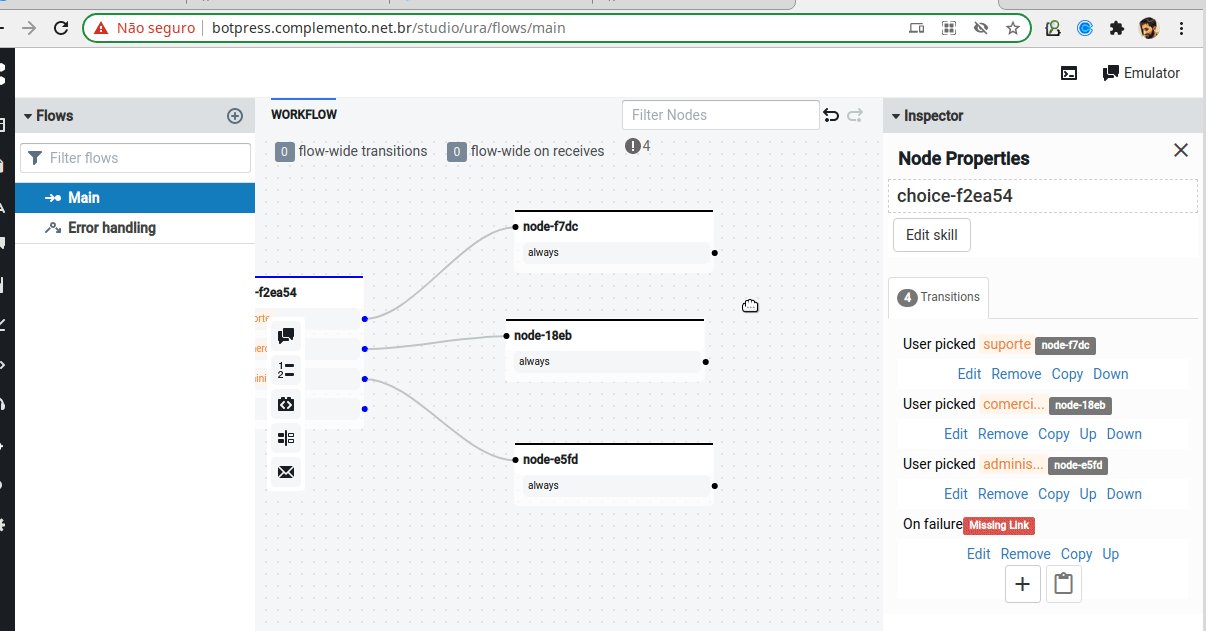
Agora, vamos criar um texto de alerta que irá avisar o visitante que ele está sendo direcionado para um determinado departamento.
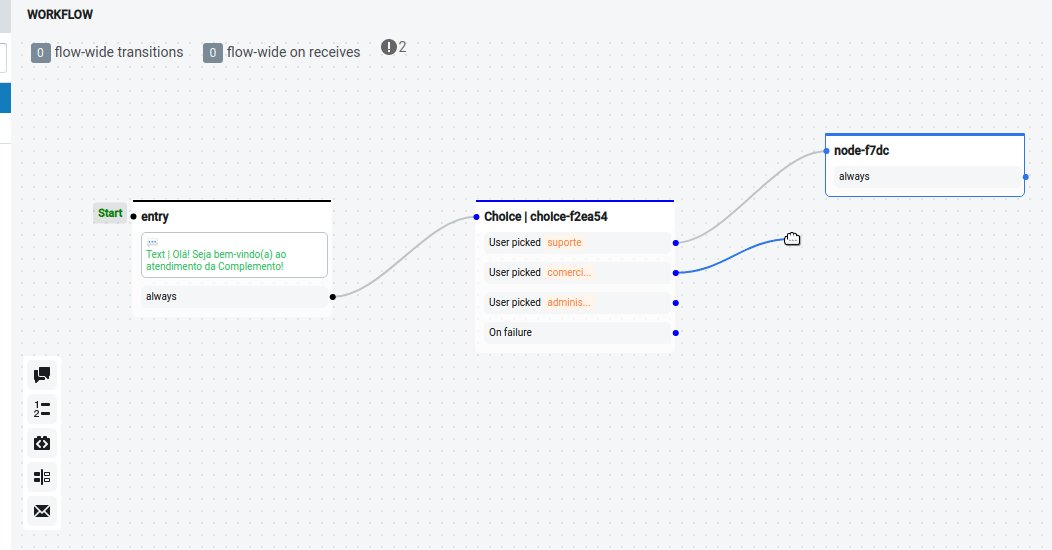
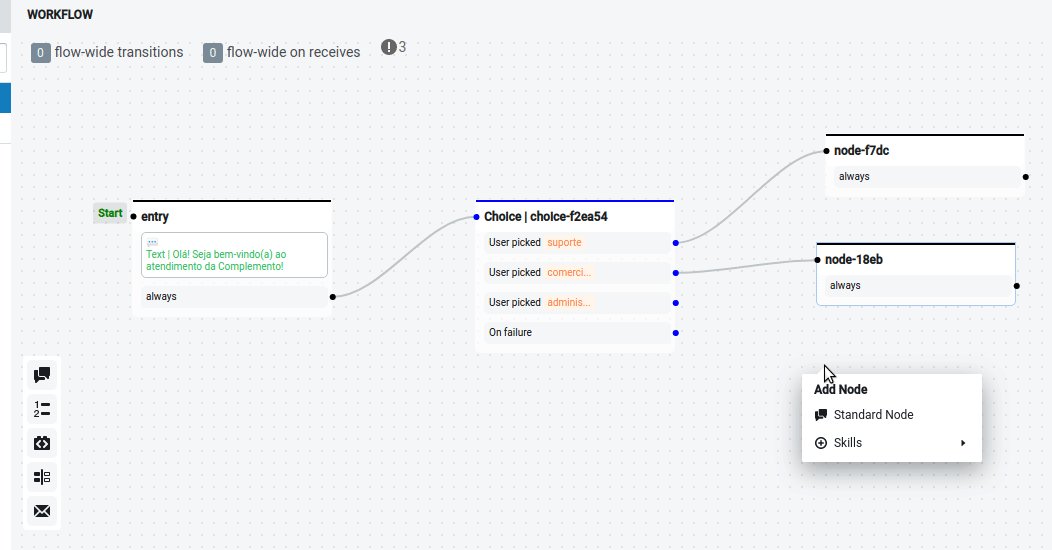
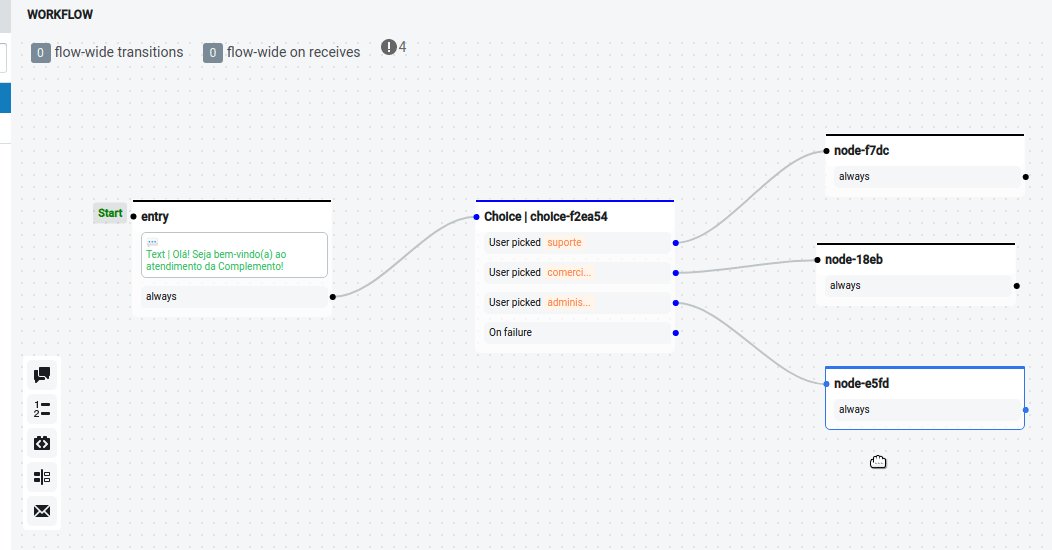
Para isso, clique no “bullet” de cada escolha disponível (“User picked suporte”, “User picked comercial” e “User picked administrativo”), arraste para o lado e escolha “Standard node”:

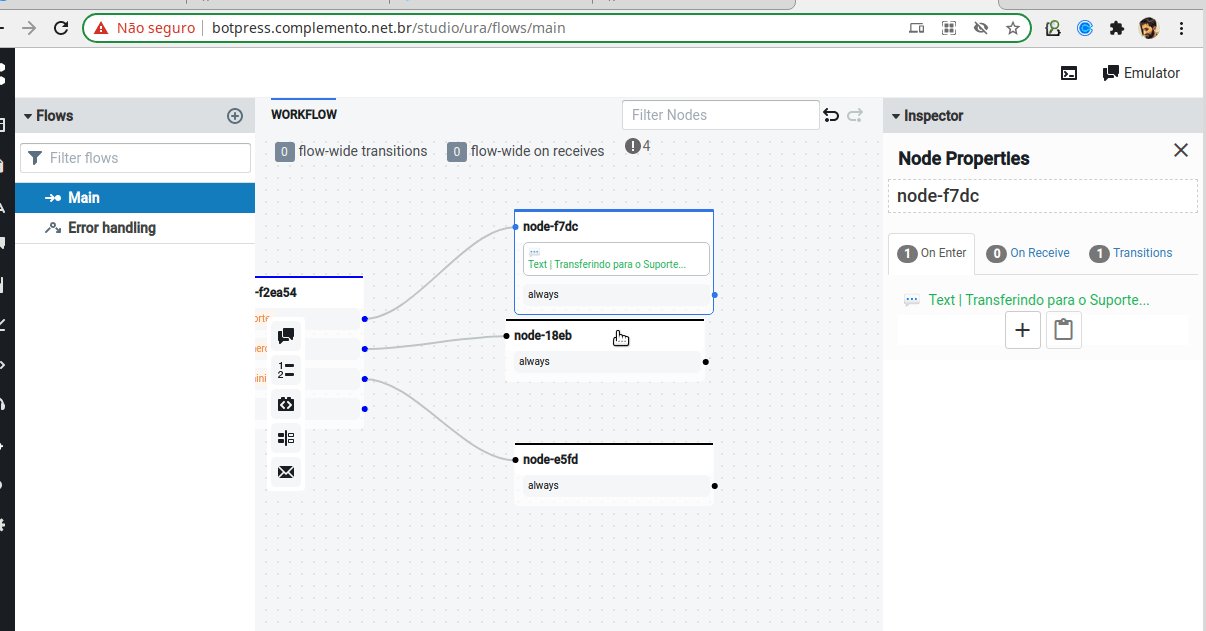
Agora, basta você repetir o procedimento que realizou no primeiro passo de Entrada. Clique no primeiro que você adicionou, em seguida clique no “+”, escolha “Text”, crie um texto e insira no fluxo deste nó:

No GIF acima, mostro como fazer isso para o “Transferindo para o suporte…”. Faça o mesmo com os dois outros fluxos (Comercial e Administrativo).
Testando o Fluxo
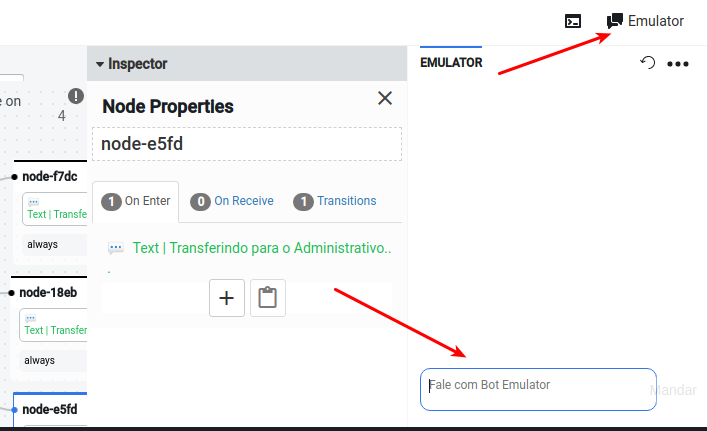
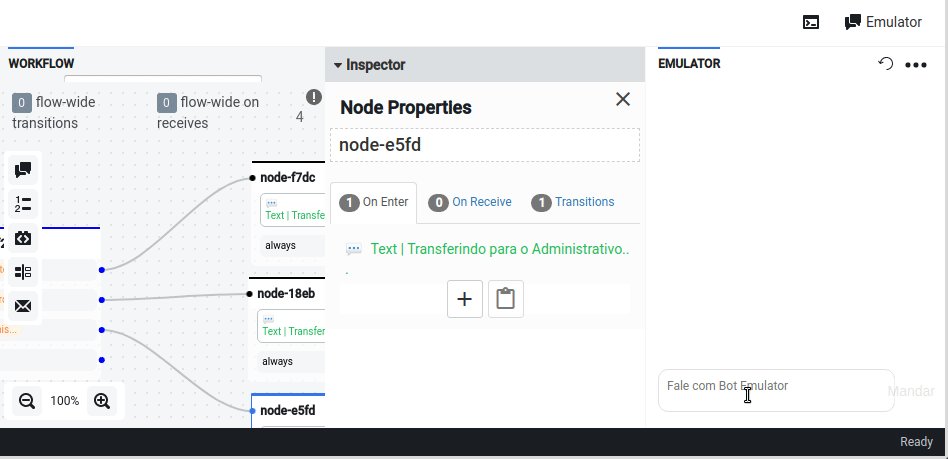
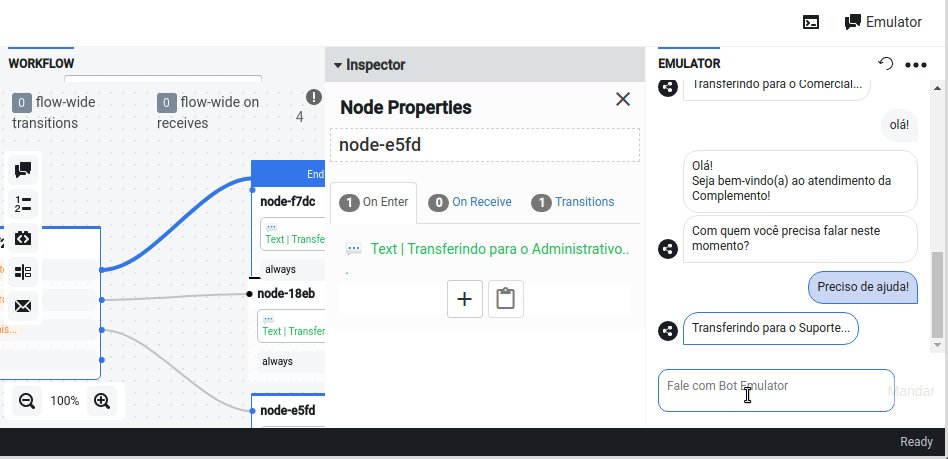
Para você testar o fluxo, clique no botão “Emulator” e comece a conversar com seu BOT:

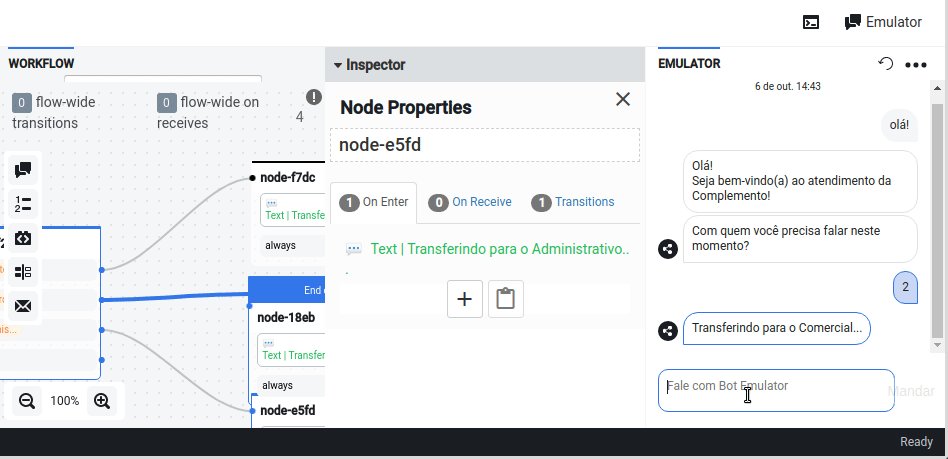
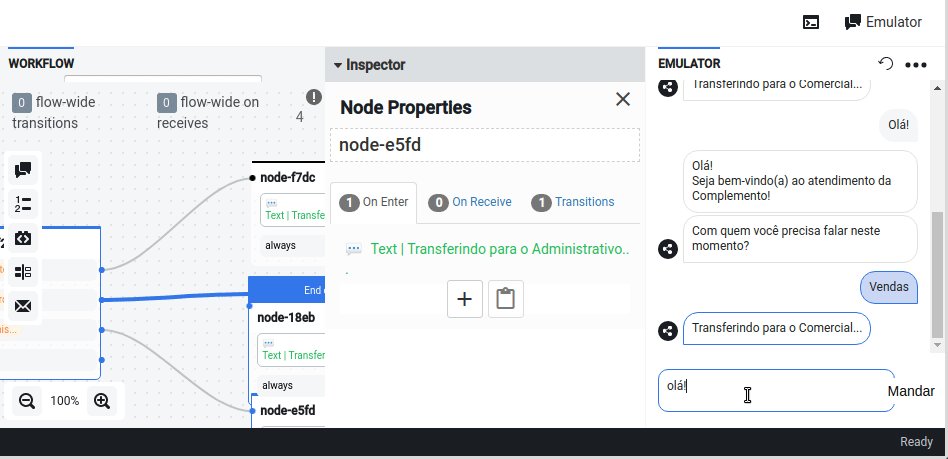
Na prática:

Com isto encerramos esta parte do tutorial.
Nos próximos artigos mostraremos colo disponibilizar este bot no Rocket.Chat e como realizar a transferência/transbordo de departamento também no Rocket.Chat para um humano.