Have a Question?
Como Integrar Rocket.Chat com LigeroSmart?
LigeroSmart 6.0
Rocket 3.11.0
Como funciona a integração
Este artigo descreve o passo-a-passo para integrar seu Rocket.Chat com o LigeroSmart.
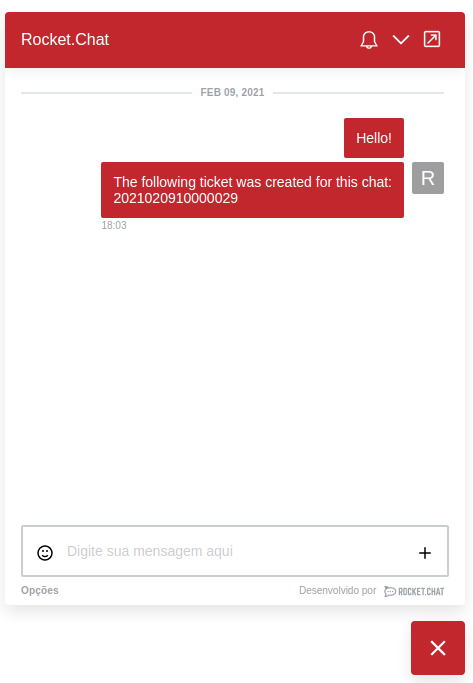
Com isso, os chats entrantes pelo Omnichannel do Rocket.Chat irão criar chamados automaticamente em seu LigeroSmart no momento em que o chat for iniciado, inclusive enviando uma mensagem automática para o cliente do chat com o número do chamado criado, não importa se o mesmo foi criado pelo chat web, Facebook Messenger, Whatsapp ou qualquer outro canal do Omnichannel do Rocket.Chat:

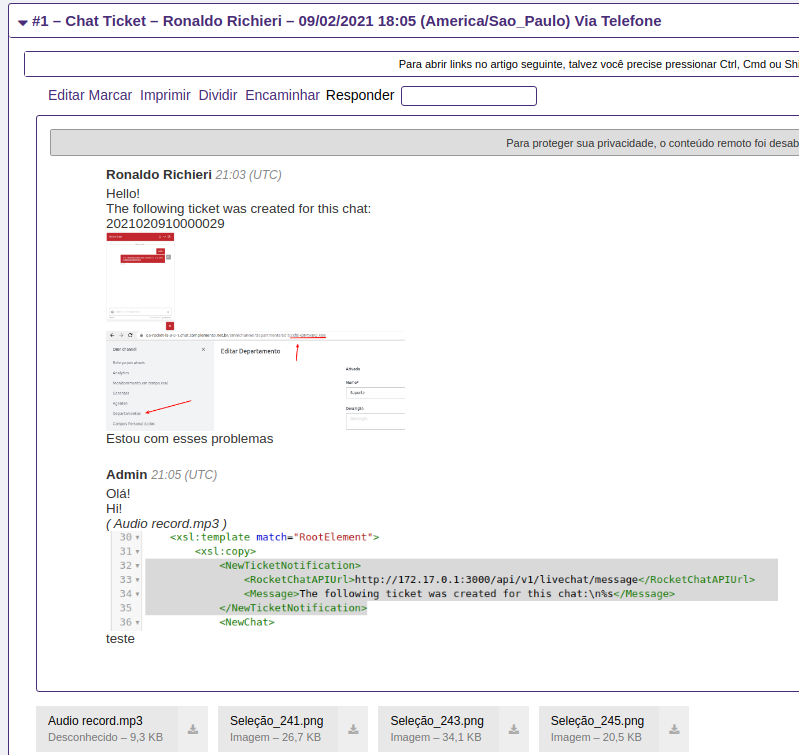
Quando o chat for encerrado, a transcrição do mesmo é enviada para o chamado em forma de artigo, junto com os anexos que foram trocados entre o cliente e o atendente no chat:

O chamado pode ser criado em filas distintas em seu LigeroSmart, de acordo com o departamento selecionado pelo visitante no chat do omnichannel.
Criar usuário de serviço para Rocket.Chat no LigeroSmart
Primeiramente, precisamos criar um atendente (conta de serviço) para realizar a integração do lado do LigeroSmart.
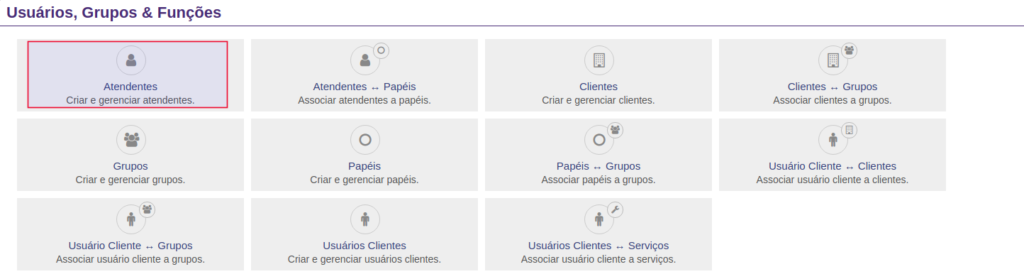
Acesse Administração -> Atendentes:

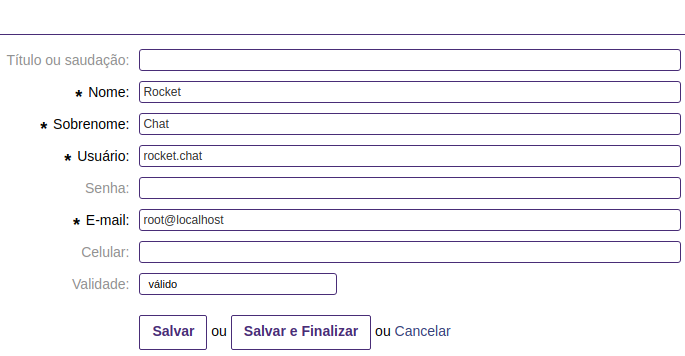
Preencha os dados da conta. Não esqueça de colocar uma senha e anotá-la:

Importante: Você precisa dar a esta conta as permissões necessárias para criar chamados e adicionar notas na(s) fila(s) que estarão integradas ao Rocket.Chat. Faça isso através dos papeis de seu sistema (Atendentes <-> Papeis).
Habilitar Omnichannel no Rocket.Chat
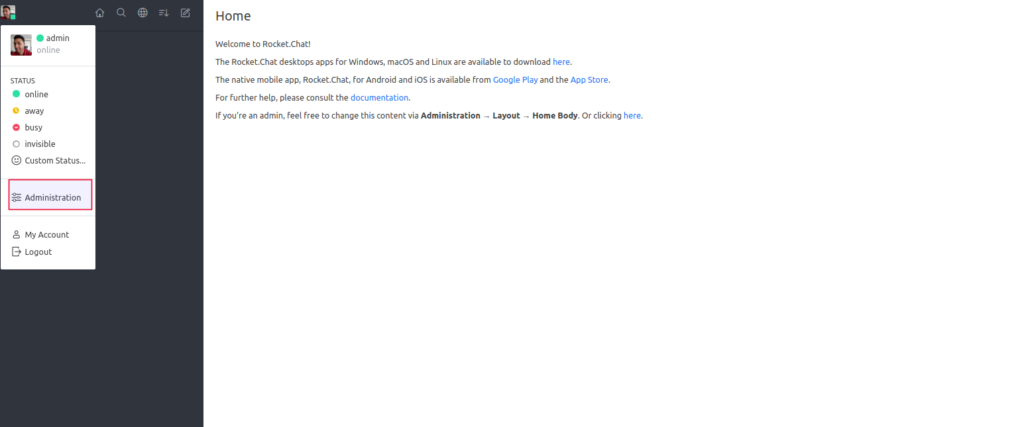
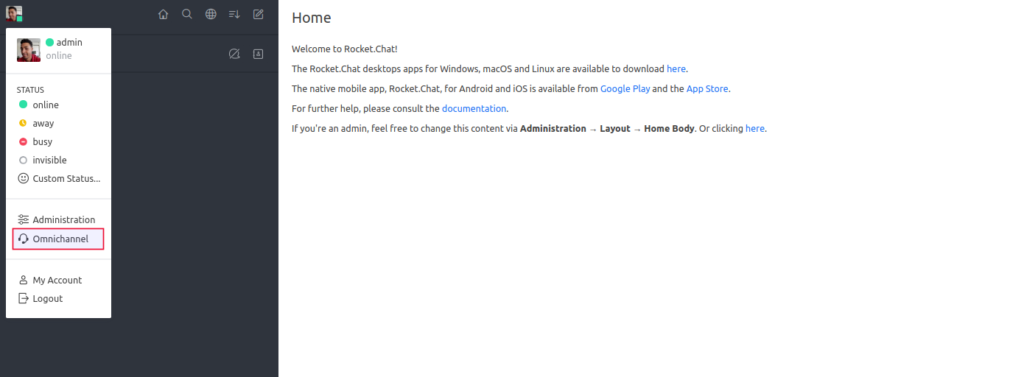
Acesse a administração de seu Rocket.Chat, clicando em seu avatar e em seguida em “Administração”:

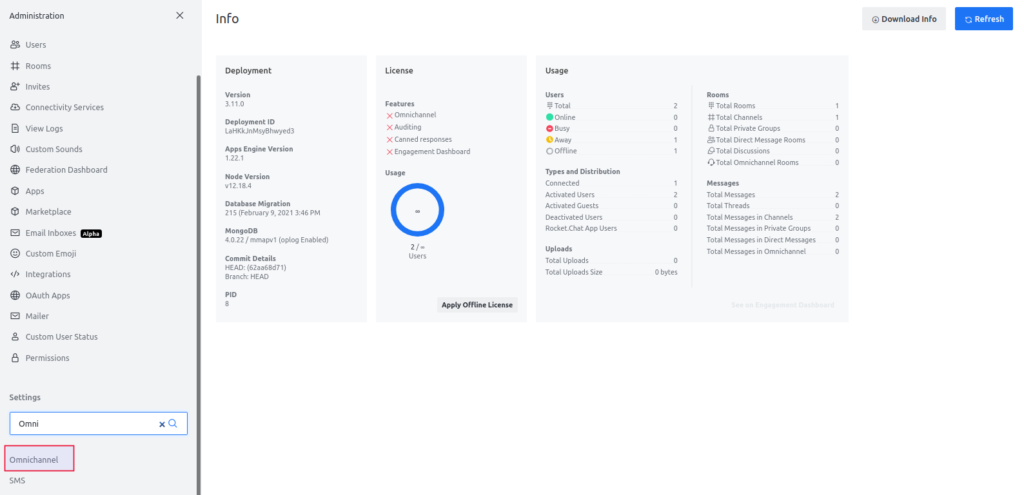
A seguir, role a tela para abaixo e encontre a opção Omnichannel nas seções da lateral esquerda:

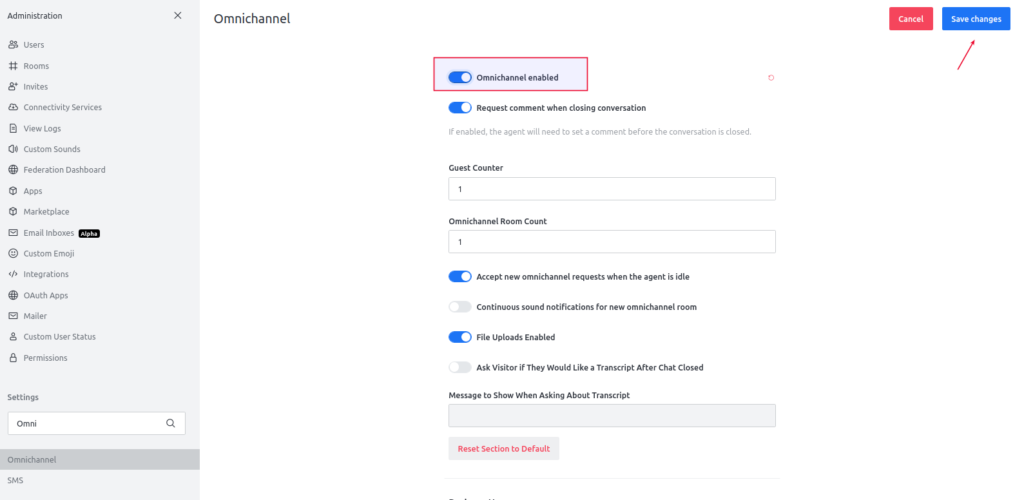
Em seguida, habilite a opção “Omnichannel enabled”. Salve as configurações e se necessário, confirme colocando sua senha:

Configure os departamentos de seu Omnichannel
Agora você precisará configurar o(s) departamento(s) de seu omnichannel no Rocket.Chat.
Para isso, recomendamos a documentação oficial do Rocket.Chat:
https://docs.rocket.chat/guides/omnichannel-guides
Habilitar Livechat do Omnichannel na interface pública e de cliente do LigeroSmart
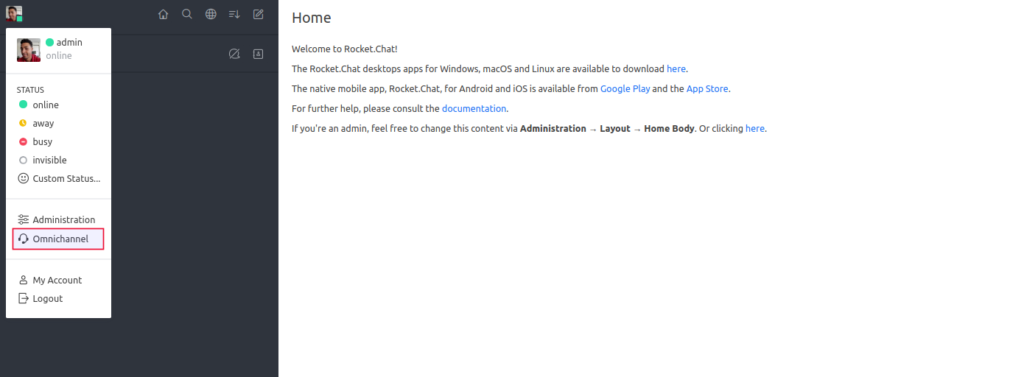
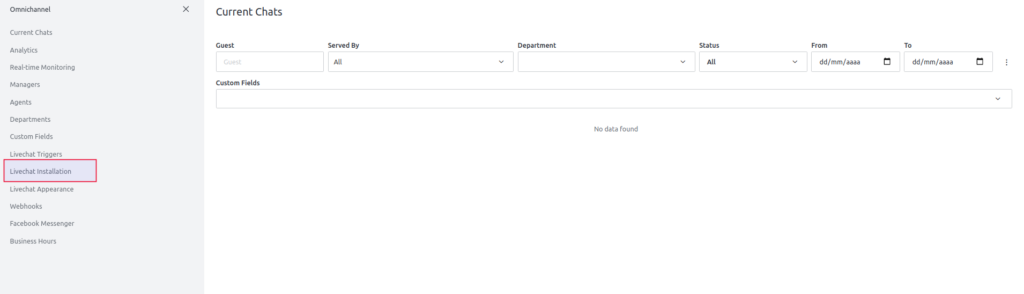
Agora, acesse o menu Omnichannel que irá surgir no menu lateral quando você clicar em seu avatar:

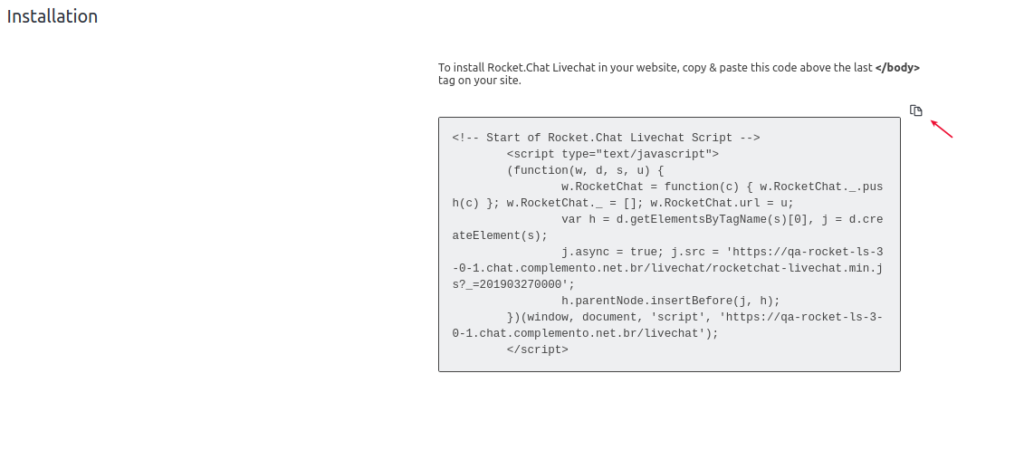
Acesse “Livechat installation”

Copie o código que o Rocket.Chat fornece:

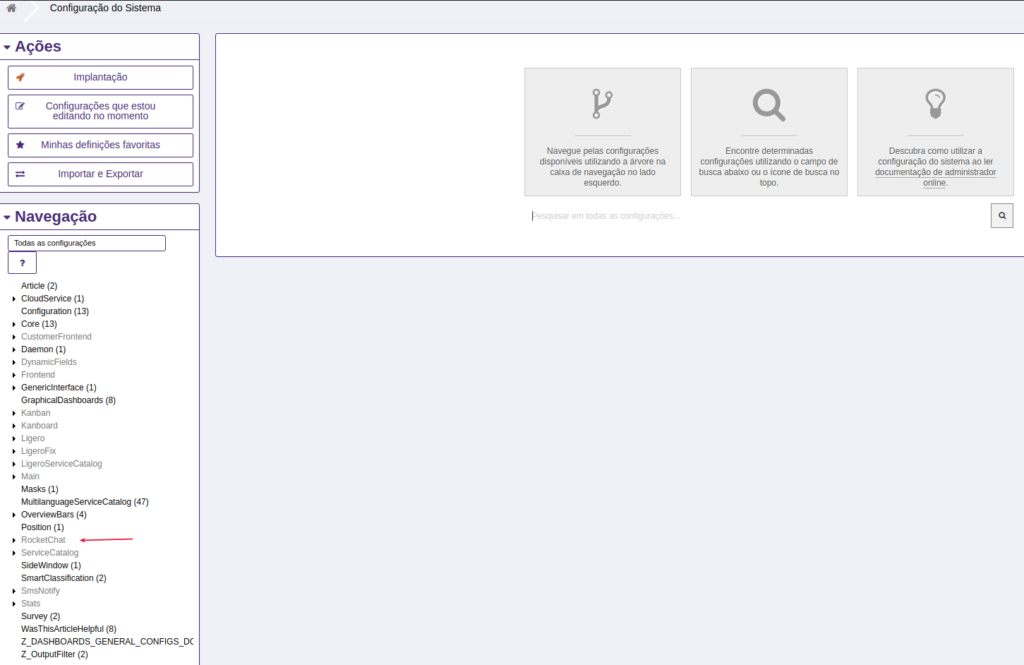
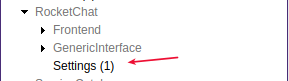
Volte para o LigeroSmart, acesse Administração -> Configuração do Sistema. Em seguida, acesse o subgrupo de configuração “RocketChat” e o subgrupo “Settings”, conforme imagens abaixo:


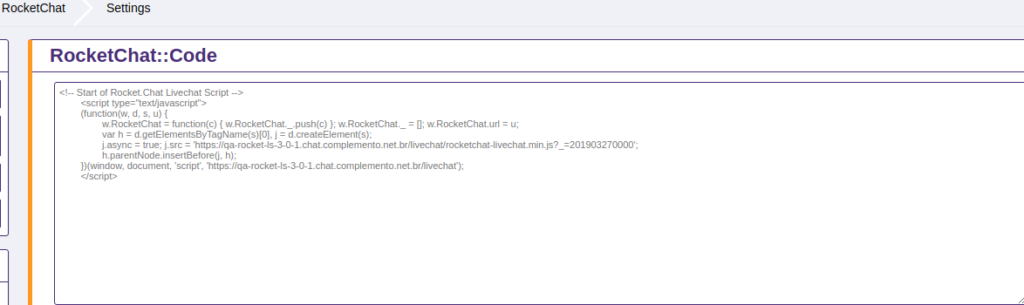
Edite o parâmetro RocketChat::Code e cole o código copiado do RocketChat:

Salve as configurações e Implante as alterações:
Apontar Webhook do Omnichannel para o LigeroSmart
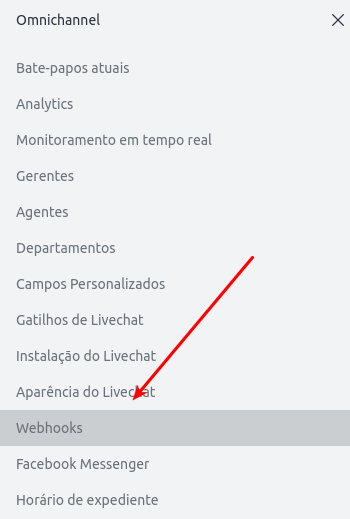
Acesse novamente o menu Omnichannel no Rocket.Chat e em seguida “Webhooks”:


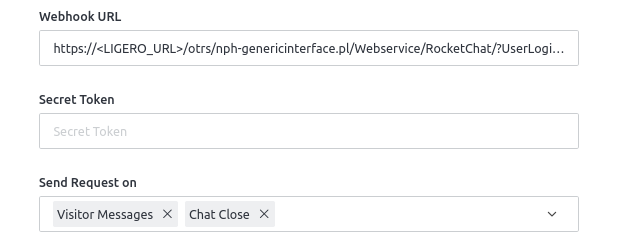
Cole a URL abaixo no parâmetro Webhook URL, ajustando conforme os dados do teu sistema e o atendente (conta de serviço) que você criou anteriormente para esta integração no LigeroSmart:
https://meu_ligero_smart.com/otrs/nph-genericinterface.pl/Webservice/RocketChat/?UserLogin=MEU_USUARIO_DE_SERVICO&Password=SENHA_DO_MEU_USUARIO

O parâmetro Secret Token deve ficar em branco.
Habilite as opções “Visitor Messages” e “Chat Close” no campo “Send Request on”
Configurações opcionais
Você pode também configurar opcionalmente a fila onde o chamado da integração será criado e também customizar a mensagem automática que é enviada ao usuário pelo chat com o número de chamado.
Essas configurações devem ser realizadas no Web Service do LigeroSmart.
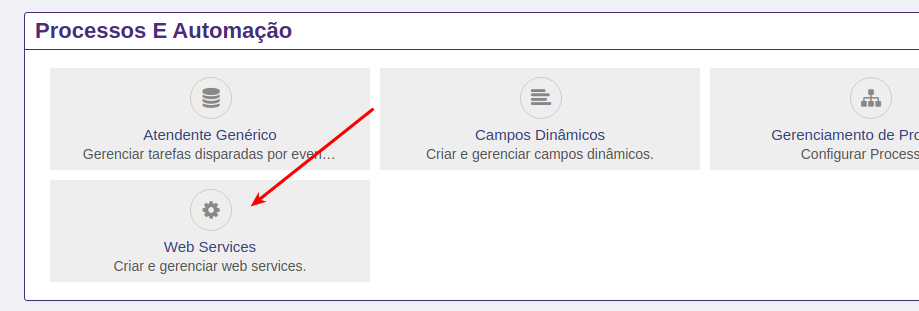
Acesse Administração -> Web Services:

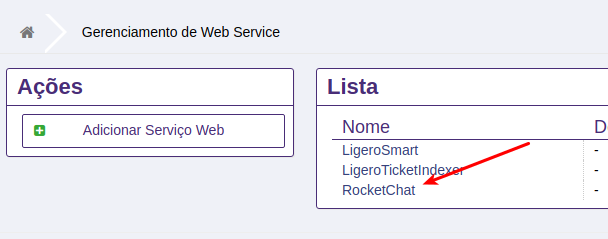
Acesse o Web Service RocketChat:

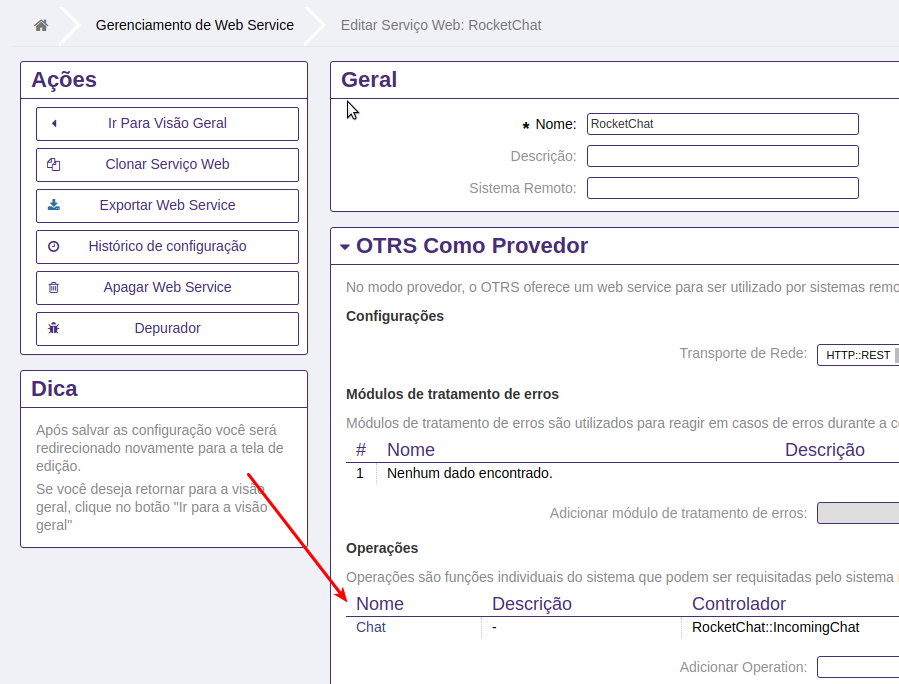
Acesse a operação Chat:

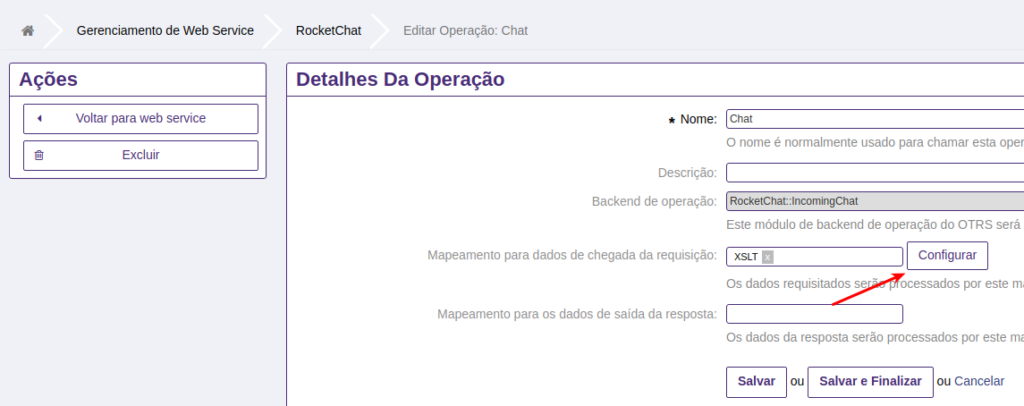
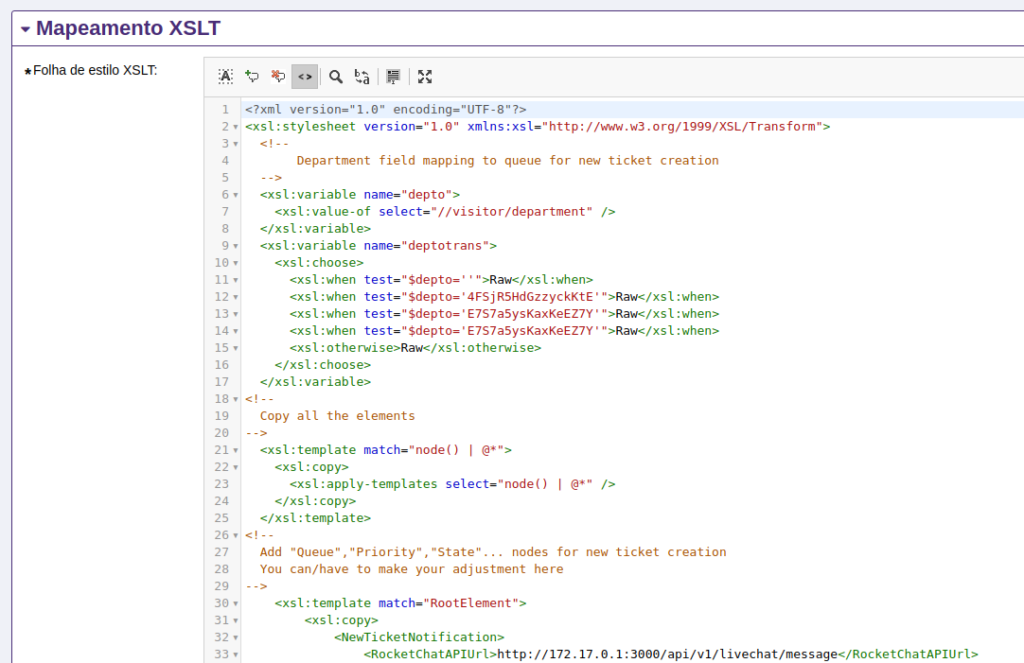
Clique em configurar no parâmetro de mapeamento XSLT:

O sistema então irá exibir o XSLT padrão que iremos alterar:

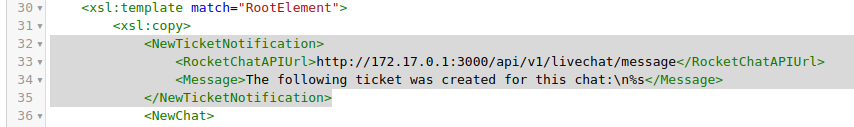
Envio de mensagem para o cliente quando o chamado é criado
Para habilitar ou customizar esta mensagem, você deverá configurar este trecho do XSLT:

No parâmetro RocketChatAPIUrl, coloquei o endereço de seu servidor RocketChat, mantendo o endereço da API.
No parâmetro Message, você pode customizar a mensagem, colocando %s no lugar onde será exibido o número do chamado criado.
Salve o mapeamento e faça um teste 🙂
Customizando a fila onde será criado o chamado da integração
Você pode configurar a fila onde o chamado da integração será criado. Se você possuir mais que um departamento no Omnichannel de seu Rocket.Chat, você também pode fazer com que o chamado seja criado em filas diferentes de acordo com o departamento selecionado.
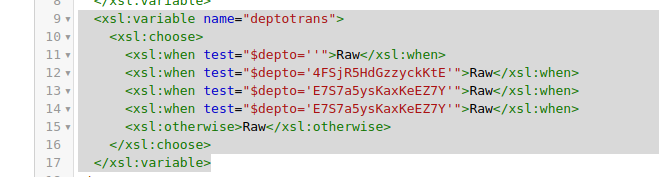
Para isto, você deverá ajustar o bloco XSLT abaixo:

Por padrão, o sistema irá criar chamados na fila Raw. Se desejar alterar isso, basta ajustar colocando o nome de sua fila.
Note que existe um teste na variável $depto que é trazida do Rocket.Chat para o LigeroSmart. Os códigos 4FSjR5HdGzzyckKtE, E7S7a5ysKaxKeEZ7Y etc, são apenas exemplos dos códigos dos departamentos no Rocket.Chat.
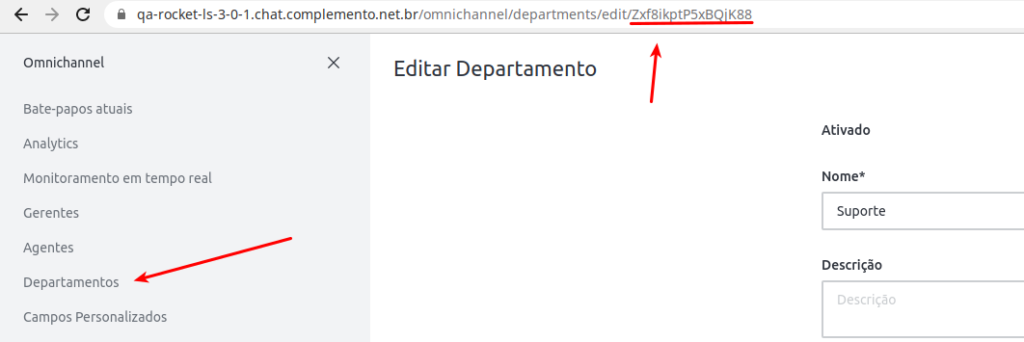
Para você descobrir qual é o código de seu departamento no Rocket.Chat, acesse as configurações de departamento do Rocket.Chat e edite o departamento desejado como na imagem abaixo:

Note que o código do departamento é exibido na URL de edição.
Faça então os ajustes necessários, salve o XSLT.