Have a Question?
Botpress – Transferindo visitante para departamento ou atendimento humano no Rocket.Chat
Este artigo é uma continuidade sobre como configurar uma URA de atendimento com Rocket.Chat e Botpress, por isso, recomendamos que você já tenha lido estes outros artigos antes de continuar:
docker-compose.yml para Botpress
Criando um Chatbot simples em formato de URA com o Botpress
Chatbot – Integrando o Botpress com o Rocket.Chat
Criando uma ação customizada no Botpress
O Botpress permite a criação de ações customizadas para realizar automação e integrações com outros sistemas através de API Rest.
Para seguirmos com nosso exemplo de transferência de nossa URA, vamos agora então criar uma ação de transferência no Rocket.
Acesse seu Bot no Botpress Studio:
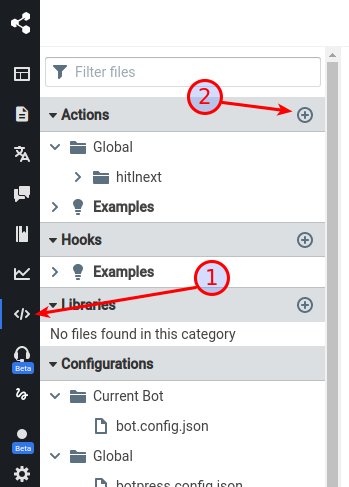
1 – Clique em “Code Editor” (</>):
2 – Clique no “+” para adicionar uma nova Action

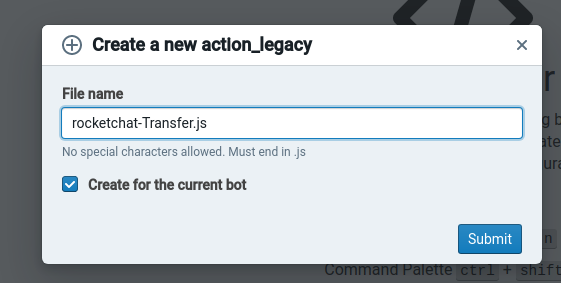
Nomeie como rocketchat-Transfer.js e clique em Submit:

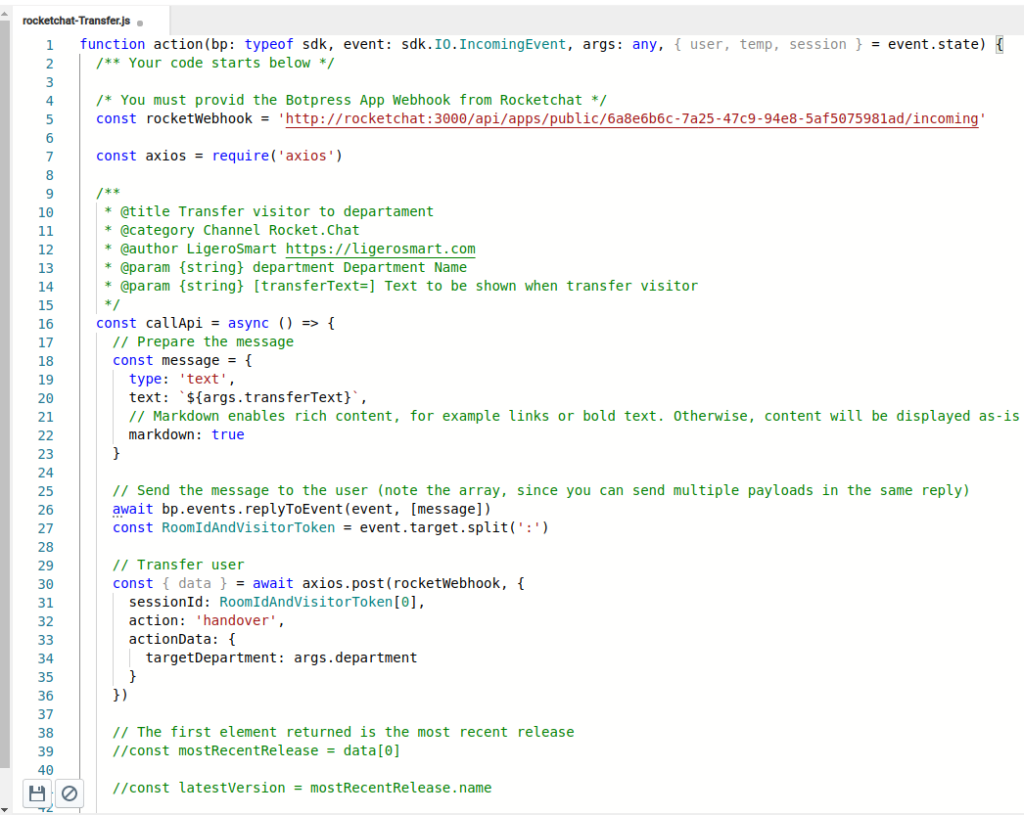
Apague todo o conteúdo do editor e cole o conteúdo disponível no link abaixo:
Ficará desta forma:

Ajuste a constante rocketWebhook (na linha 5 na imagem acima) de acordo com seu ambiente. Ela deve apontar para seu servidor Rocket.Chat.
Clique no botão de salvar no canto inferior esquerdo da tela.
Adicionando a transferência no Fluxo
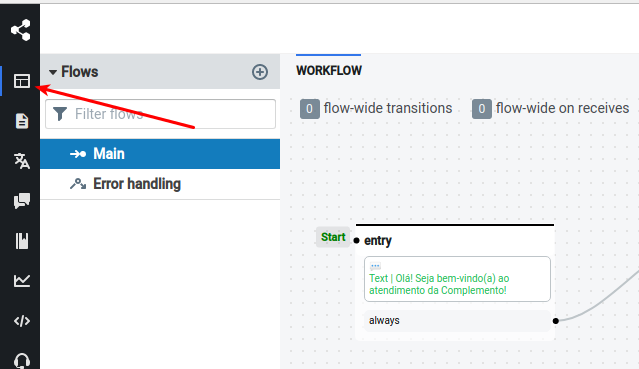
Agora acesse novamente o editor de fluxo do Botpress Studio:

Vamos então configurar a transferência.
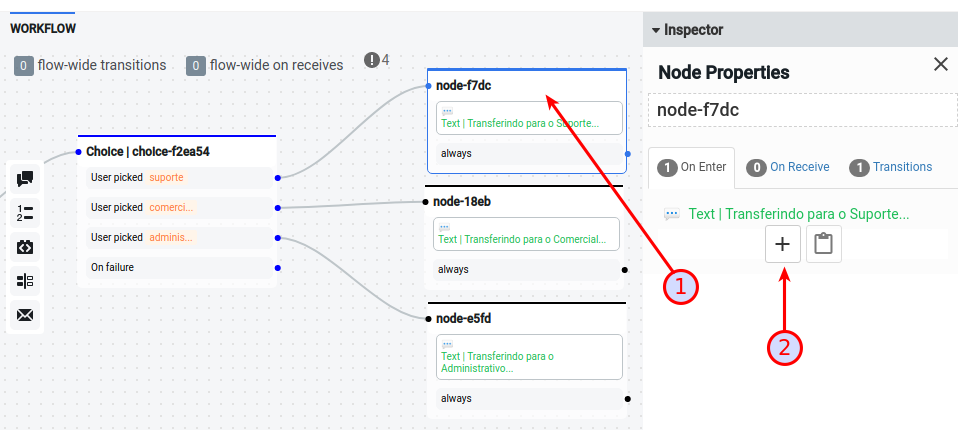
Clique no nó de transferência para o suporte e, em seguida, clique no botão “+” para adicionar a ação de transferência:

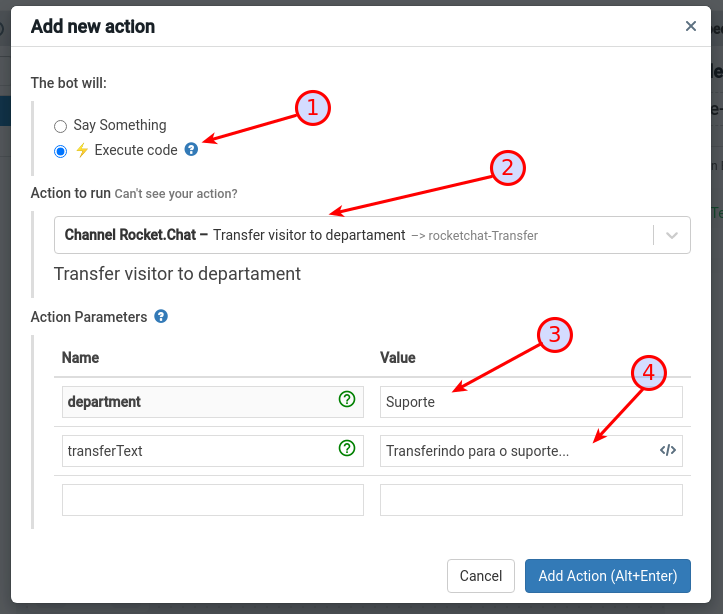
Selecione então “Execute code” e escolha a ação recém criada “Channel Rocket.Chat – Transfer visitor to department”.
Coloque o nome do departamento no Omnichannel do Rocket.Chat (que você deve ter criado previamente =D).
Se desejar, customize o texto de transferência também.
Clique em “Add Action”:

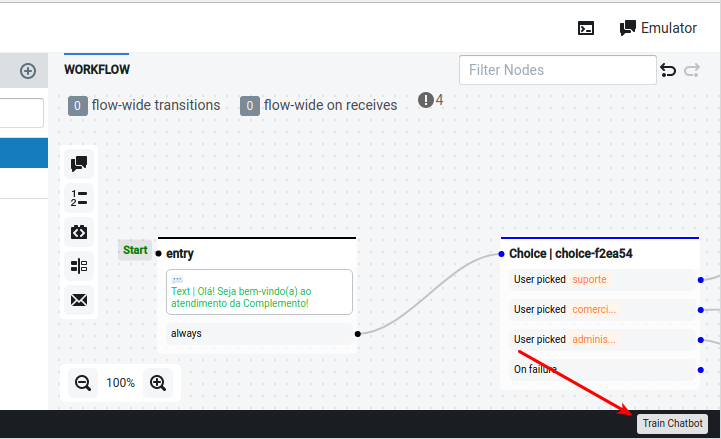
Faça o mesmo com os demais departamentos.
Se necessário, treine novamente seu BOT para concluir:

Testando a transferência no Livechat
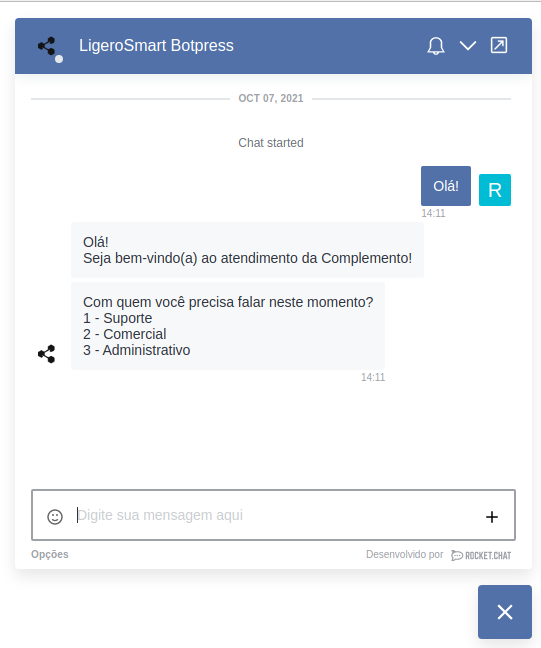
Abra um novo livechat:

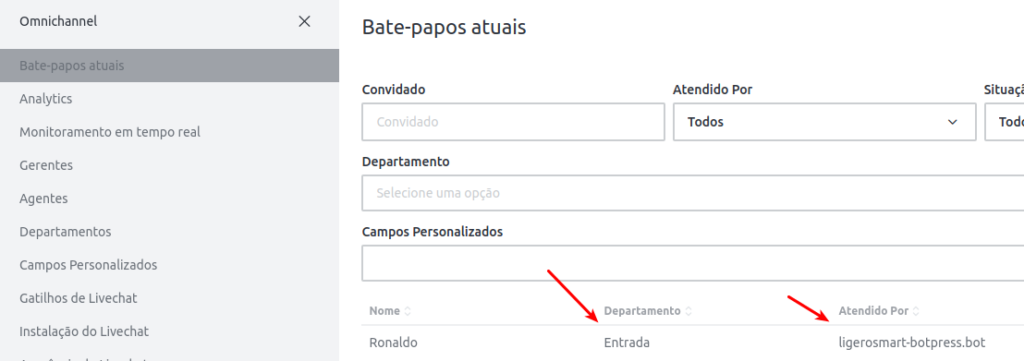
Verifique o departamento atual no Omnichannel:

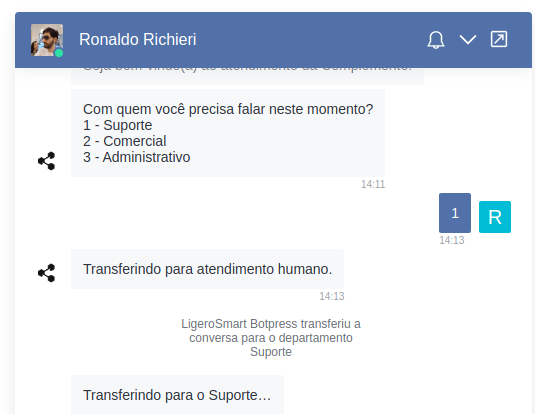
Agora peça a transferência para algum outro departamento:

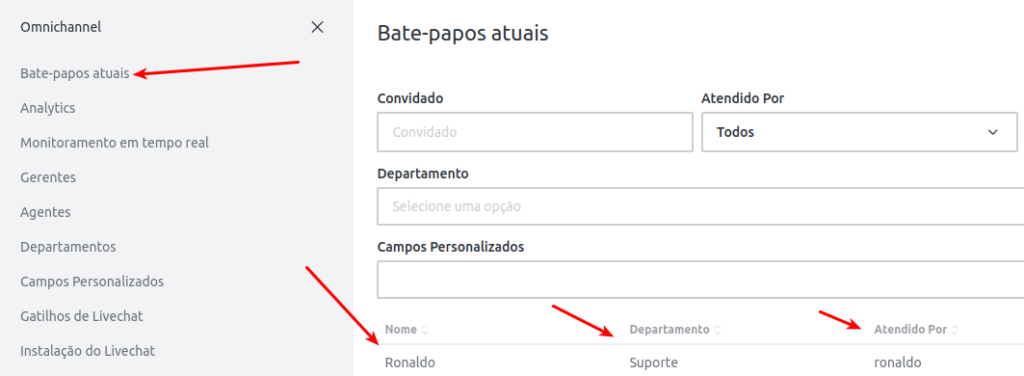
Verifique agora no Rocket.Chat:

Com isso concluímos esta série de artigos sobre a configuração de uma URA simples de atendimento no Rocket.Chat, utilizando o Botpress e a integração desenvolvida pela LigeroSmart.
Como fica no Whatsapp e no Telegram
O sistema se comporta da mesma forma nos diferentes canais.
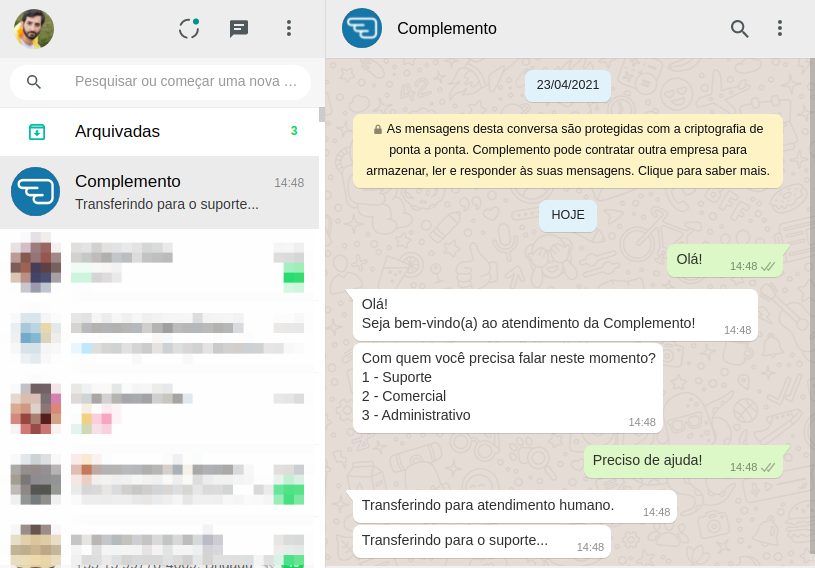
Abaixo, o mesmo fluxo gerenciado pelo Rocket.Chat + Whatsapp + Botpress:

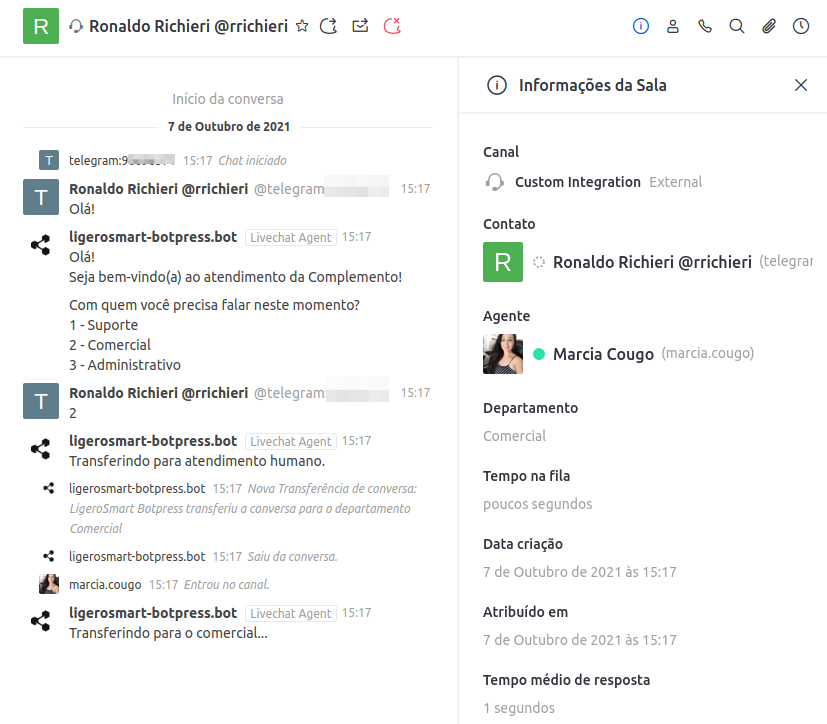
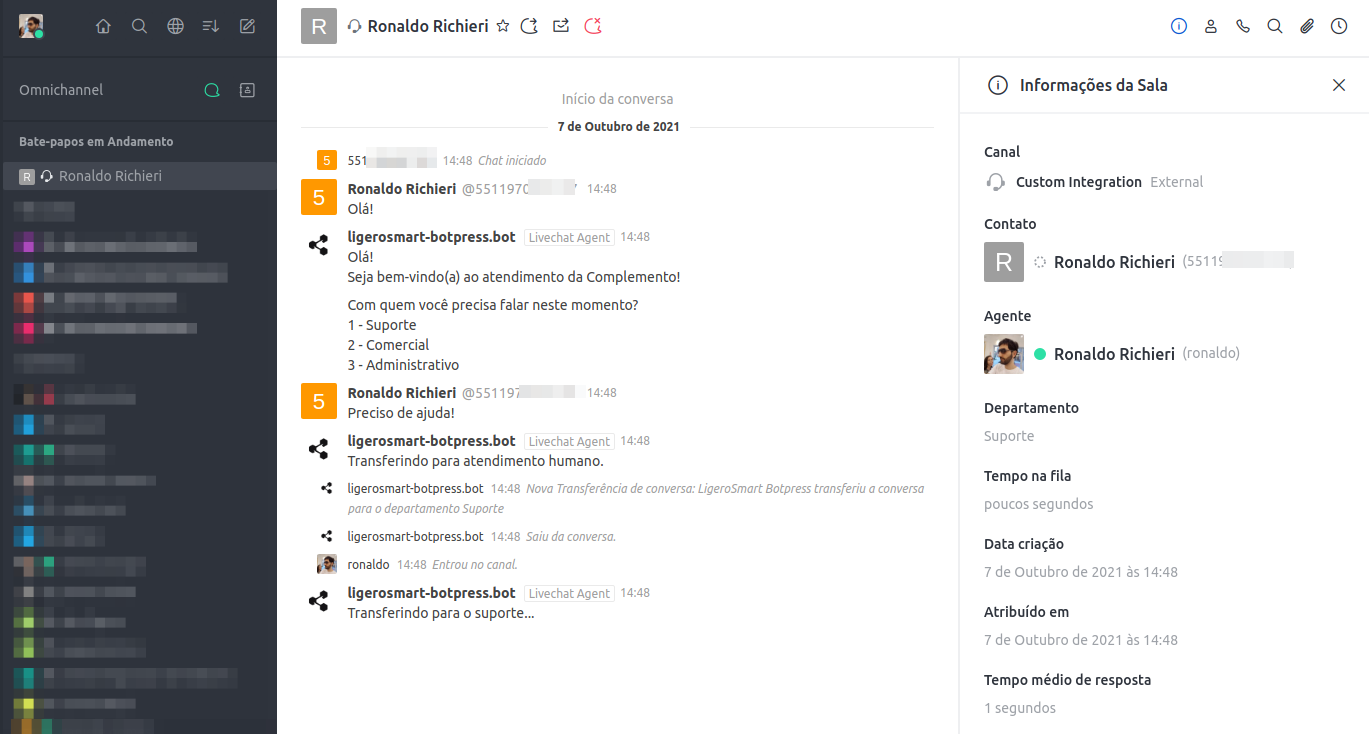
O chat chega da mesma forma para o atendente no Rocket.Chat:

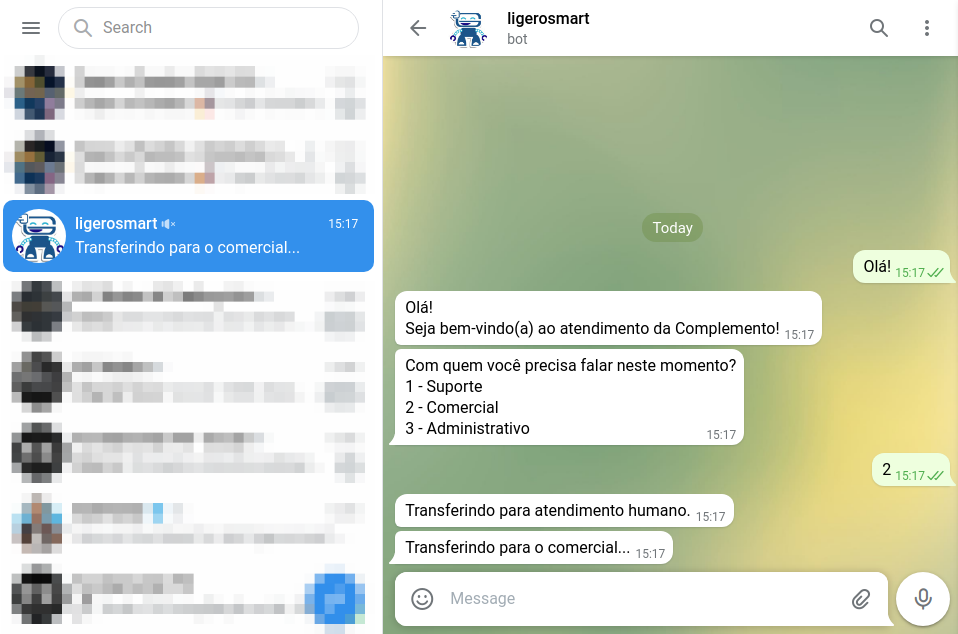
E também no Telegram, o fluxo de atendimento fica homogêneo, independente do canal de entrada:

Resultado no Rocket.Chat: